一步一步学Silverlight :全屏模式支持
捕获相关事件
有时候,我们需要在全屏模式和普通模式之间切换时,添加一个其它的代码,这时可以使用事件FullScreenChanged。
public Page() { InitializeComponent(); Application.Current.Host.Content.FullScreenChanged += new EventHandler(Content_FullScreenChanged); }
private void Content_FullScreenChanged(object sender, EventArgs e) { Content contentObject = Application.Current.Host.Content; if (contentObject.IsFullScreen) { toggleButton.Background = new SolidColorBrush(Colors.Green); toggleButton.Content = "Full Screen Mode"; } else { toggleButton.Background = new SolidColorBrush(Colors.Red); toggleButton.Content = "Normal Mode"; } }
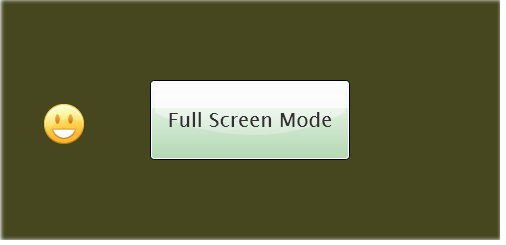
在普通模式和全屏模式之间切换时,改变按钮的背景色和文字。运行后点击按钮:
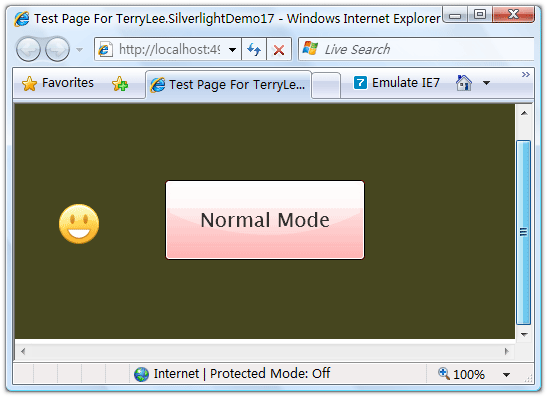
切换为普通模式:
完整的代码如下:
public partial class Page : UserControl { public Page() { InitializeComponent(); Application.Current.Host.Content.FullScreenChanged += new EventHandler(Content_FullScreenChanged); } private void toggleButton_Click(object sender, RoutedEventArgs e) { Content contentObject = Application.Current.Host.Content; contentObject.IsFullScreen = !contentObject.IsFullScreen; } private void Content_FullScreenChanged(object sender, EventArgs e) { Content contentObject = Application.Current.Host.Content; if (contentObject.IsFullScreen) { toggleButton.Background = new SolidColorBrush(Colors.Green); toggleButton.Content = "Full Screen Mode"; } else { toggleButton.Background = new SolidColorBrush(Colors.Red); toggleButton.Content = "Normal Mode"; } } }
结束语
本文简单介绍了Silverlight 2中对于全屏模式的支持,你可以从这里下载本文示例代码。
[第1页][第2页]