一步一步学Silverlight :全屏模式支持
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章带您快速进入Silverlight 2开发。
本文为系列文章第七篇,介绍如何在Silverlight 2中使用全屏模式。
实现全屏模式
全屏模式有时候是非常有用的,在Silverlight中,提供了很好的支持。实现起来也非常的简单,其实只有一行代码,编写一个简单的XAML。
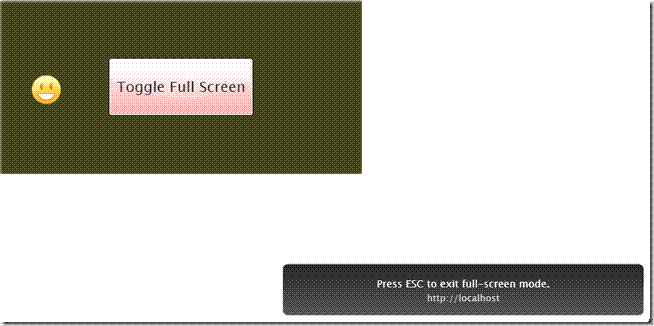
<Canvas Background="#46461F"> <Button x:Name="toggleButton" Background="Red" Width="200" Height="80" Canvas.Top="80" Canvas.Left="150" Content="Toggle Full Screen" FontSize="20" Click="toggleButton_Click"/> <Image x:Name="image" Source="smile_6.png" Canvas.Top="100" Canvas.Left="40"></Image> </Canvas>
引入命名空间
using System.Windows.Interop;
在按钮单击事件中添加实现代码。
private void toggleButton_Click(object sender, RoutedEventArgs e) { Content contentObject = Application.Current.Host.Content; contentObject.IsFullScreen = !contentObject.IsFullScreen; }
获取当前的Silverlight插件“Content”对象,并设置IsFullScreen属性。运行后单击按钮将会变为全屏模式,再次单击按钮(或者按Esc键)返回普通模式。
[第1页][第2页]