一步一步学Silverlight :鼠标事件处理
[1] 一步一步学Silverlight :鼠标事件处理
[2] 一步一步学Silverlight :鼠标事件处理
[3] 一步一步学Silverlight :鼠标事件处理
[4] 一步一步学Silverlight :鼠标事件处理
[2] 一步一步学Silverlight :鼠标事件处理
[3] 一步一步学Silverlight :鼠标事件处理
[4] 一步一步学Silverlight :鼠标事件处理
使用代码管理事件
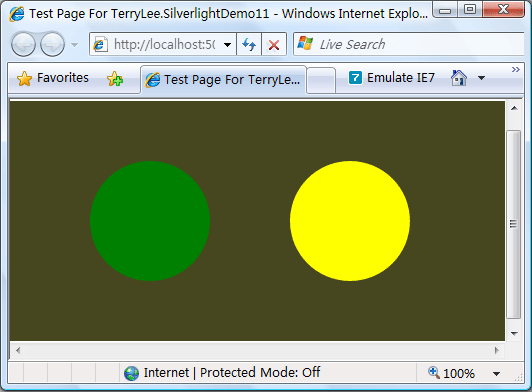
除了在XAML中声明事件外,也可以直接使用代码来注册事件,简单的修改一下上面的XAML文件,去掉事件的声明并为两个圆形分别加上Name:
<Canvas Background="#46461F"> <Ellipse x:Name="ellipse1" Width="120" Height="120" Fill="Orange" Canvas.Top="60" Canvas.Left="80"/> <Ellipse x:Name="ellipse2" Width="120" Height="120" Fill="Orange" Canvas.Top="60" Canvas.Left="280"/> </Canvas>
在代码中进行事件注册:
public partial class Page : UserControl { public Page() { InitializeComponent(); ellipse1.MouseEnter += new MouseEventHandler(OnMouseEnter); ellipse1.MouseLeave += new MouseEventHandler(OnMouseLeave); ellipse2.MouseEnter += new MouseEventHandler(OnMouseEnter); ellipse2.MouseLeave += new MouseEventHandler(OnMouseLeave); } void OnMouseEnter(object sender, MouseEventArgs e) { Ellipse ell = sender as Ellipse; ell.Fill = new SolidColorBrush(Colors.Yellow); } void OnMouseLeave(object sender, MouseEventArgs e) { Ellipse ell = sender as Ellipse; ell.Fill = new SolidColorBrush(Colors.Green); } }