一步一步学Silverlight :界面布局
[1] 一步一步学Silverlight :界面布局
[2] 一步一步学Silverlight :界面布局
[3] 一步一步学Silverlight :界面布局
[4] 一步一步学Silverlight :界面布局
[2] 一步一步学Silverlight :界面布局
[3] 一步一步学Silverlight :界面布局
[4] 一步一步学Silverlight :界面布局
StackPanel
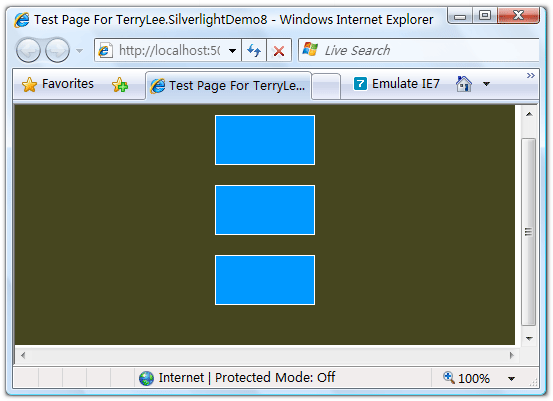
StackPanel支持用行或列的方式来进行页面布局,默认情况下所有的子元素会垂直的排列显示,如下面的XAML声明三个矩形:
<StackPanel Background="#46461F"> <Rectangle Fill="#0099FF" Stroke="White" Width="100" Height="50" Margin="10"/> <Rectangle Fill="#0099FF" Stroke="White" Width="100" Height="50" Margin="10"/> <Rectangle Fill="#0099FF" Stroke="White" Width="100" Height="50" Margin="10"/> </StackPanel>
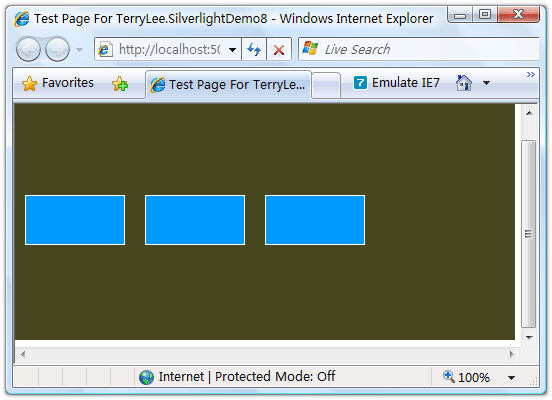
当然我们也可以指定为水平排列,通过Orientation属性指定:
<StackPanel Background="#46461F" Orientation="Horizontal"> <Rectangle Fill="#0099FF" Stroke="White" Width="100" Height="50" Margin="10"/> <Rectangle Fill="#0099FF" Stroke="White" Width="100" Height="50" Margin="10"/> <Rectangle Fill="#0099FF" Stroke="White" Width="100" Height="50" Margin="10"/> </StackPanel>
运行后界面显示效果如下:
在这里为了让各个控件之间有一定的距离,使用了Margin属性,该属性类似于HTML中的Margin。