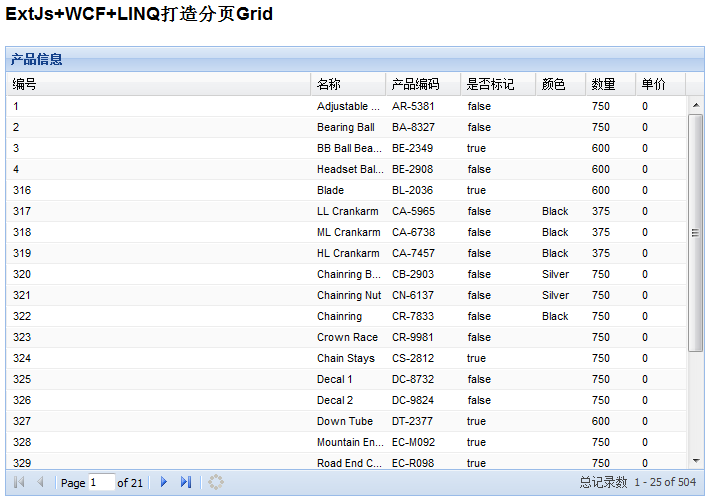
ExtJs+WCF+LINQ实现分页Grid
自动生成的实体类Product并不支持作为WCF的数据类,必须手动对其添加DataContract和DataMember,添加后的代码如下:
 #pragma warning disable 1591
#pragma warning disable 1591 
 //------------------------------------------------------------------------------
//------------------------------------------------------------------------------ 
 //
// 
 // 此代码由工具生成。
// 此代码由工具生成。 
 // 运行库版本:2.0.50727.1433
// 运行库版本:2.0.50727.1433 
 //
// 
 // 对此文件的更改可能会导致不正确的行为,并且如果
// 对此文件的更改可能会导致不正确的行为,并且如果 
 // 重新生成代码,这些更改将会丢失。
// 重新生成代码,这些更改将会丢失。 
 //
// 
 //------------------------------------------------------------------------------
//------------------------------------------------------------------------------ 


 namespace ExtJs_Wcf_Linq_PageGrid
namespace ExtJs_Wcf_Linq_PageGrid 


 {
{ 
 using System.Data.Linq;
using System.Data.Linq; 
 using System.Data.Linq.Mapping;
using System.Data.Linq.Mapping; 
 using System.Data;
using System.Data; 
 using System.Collections.Generic;
using System.Collections.Generic; 
 using System.Reflection;
using System.Reflection; 
 using System.Linq;
using System.Linq; 
 using System.Linq.Expressions;
using System.Linq.Expressions; 
 using System.ComponentModel;
using System.ComponentModel; 
 using System;
using System; 
 using System.Runtime.Serialization;
using System.Runtime.Serialization; 




 [System.Data.Linq.Mapping.DatabaseAttribute(Name="AdventureWorks")]
[System.Data.Linq.Mapping.DatabaseAttribute(Name="AdventureWorks")] 
 public partial class ProductsDataContext : System.Data.Linq.DataContext
public partial class ProductsDataContext : System.Data.Linq.DataContext 


 {
{ 


 private static System.Data.Linq.Mapping.MappingSource mappingSource = new AttributeMappingSource();
private static System.Data.Linq.Mapping.MappingSource mappingSource = new AttributeMappingSource(); 



 Extensibility Method Definitions#region Extensibility Method Definitions
Extensibility Method Definitions#region Extensibility Method Definitions 
 partial void OnCreated();
partial void OnCreated(); 
 partial void InsertProduct(Product instance);
partial void InsertProduct(Product instance); 
 partial void UpdateProduct(Product instance);
partial void UpdateProduct(Product instance); 
 partial void DeleteProduct(Product instance);
partial void DeleteProduct(Product instance); 
 #endregion
#endregion 


 public ProductsDataContext() :
public ProductsDataContext() : 
 base(global::System.Configuration.ConfigurationManager.ConnectionStrings["AdventureWorksConnectionString"].ConnectionString, mappingSource)
base(global::System.Configuration.ConfigurationManager.ConnectionStrings["AdventureWorksConnectionString"].ConnectionString, mappingSource) 


 {
{ 
 OnCreated();
OnCreated(); 
 }
} 


 public ProductsDataContext(string connection) :
public ProductsDataContext(string connection) : 
 base(connection, mappingSource)
base(connection, mappingSource) 


 {
{ 
 OnCreated();
OnCreated(); 
 }
} 


 public ProductsDataContext(System.Data.IDbConnection connection) :
public ProductsDataContext(System.Data.IDbConnection connection) : 
 base(connection, mappingSource)
base(connection, mappingSource) 


 {
{ 
 OnCreated();
OnCreated(); 
 }
} 


 public ProductsDataContext(string connection, System.Data.Linq.Mapping.MappingSource mappingSource) :
public ProductsDataContext(string connection, System.Data.Linq.Mapping.MappingSource mappingSource) : 
 base(connection, mappingSource)
base(connection, mappingSource) 


 {
{ 
 OnCreated();
OnCreated(); 
 }
} 


 public ProductsDataContext(System.Data.IDbConnection connection, System.Data.Linq.Mapping.MappingSource mappingSource) :
public ProductsDataContext(System.Data.IDbConnection connection, System.Data.Linq.Mapping.MappingSource mappingSource) : 
 base(connection, mappingSource)
base(connection, mappingSource) 


 {
{ 
 OnCreated();
OnCreated(); 
 }
} 


 public System.Data.Linq.Table<Product> Product
public System.Data.Linq.Table<Product> Product 


 {
{ 
 get
get 


 {
{ 
 return this.GetTable<Product>();
return this.GetTable<Product>(); 
 }
} 
 }
} 
 }
} 


 [Table(Name="Production.Product")]
[Table(Name="Production.Product")] 
 [DataContract]
[DataContract] 
 public partial class Product : INotifyPropertyChanging, INotifyPropertyChanged
public partial class Product : INotifyPropertyChanging, INotifyPropertyChanged 


 {
{ 


 private static PropertyChangingEventArgs emptyChangingEventArgs = new PropertyChangingEventArgs(String.Empty);
private static PropertyChangingEventArgs emptyChangingEventArgs = new PropertyChangingEventArgs(String.Empty); 


 private int _ProductID;
private int _ProductID; 


 private string _Name;
private string _Name; 


 private string _ProductNumber;
private string _ProductNumber; 


 private bool _MakeFlag;
private bool _MakeFlag; 


 private bool _FinishedGoodsFlag;
private bool _FinishedGoodsFlag; 


 private string _Color;
private string _Color; 


 private short _SafetyStockLevel;
private short _SafetyStockLevel; 


 private short _ReorderPoint;
private short _ReorderPoint; 


 private decimal _StandardCost;
private decimal _StandardCost; 


 private decimal _ListPrice;
private decimal _ListPrice; 


 private string _Size;
private string _Size; 


 private string _SizeUnitMeasureCode;
private string _SizeUnitMeasureCode; 


 private string _WeightUnitMeasureCode;
private string _WeightUnitMeasureCode; 


 private System.Nullable<decimal> _Weight;
private System.Nullable<decimal> _Weight; 


 private int _DaysToManufacture;
private int _DaysToManufacture; 


 private string _ProductLine;
private string _ProductLine; 


 private string _Class;
private string _Class; 


 private string _Style;
private string _Style; 


 private System.Nullable<int> _ProductSubcategoryID;
private System.Nullable<int> _ProductSubcategoryID; 


 private System.Nullable<int> _ProductModelID;
private System.Nullable<int> _ProductModelID; 


 private System.DateTime _SellStartDate;
private System.DateTime _SellStartDate; 


 private System.Nullable<System.DateTime> _SellEndDate;
private System.Nullable<System.DateTime> _SellEndDate; 


 private System.Nullable<System.DateTime> _DiscontinuedDate;
private System.Nullable<System.DateTime> _DiscontinuedDate; 


 private System.Guid _rowguid;
private System.Guid _rowguid; 


 private System.DateTime _ModifiedDate;
private System.DateTime _ModifiedDate; 



 Extensibility Method Definitions#region Extensibility Method Definitions
Extensibility Method Definitions#region Extensibility Method Definitions 
 partial void OnLoaded();
partial void OnLoaded(); 
 partial void OnValidate(System.Data.Linq.ChangeAction action);
partial void OnValidate(System.Data.Linq.ChangeAction action); 
 partial void OnCreated();
partial void OnCreated(); 
 partial void OnProductIDChanging(int value);
partial void OnProductIDChanging(int value); 
 partial void OnProductIDChanged();
partial void OnProductIDChanged(); 
 partial void OnNameChanging(string value);
partial void OnNameChanging(string value); 
 partial void OnNameChanged();
partial void OnNameChanged(); 
 partial void OnProductNumberChanging(string value);
partial void OnProductNumberChanging(string value); 
 partial void OnProductNumberChanged();
partial void OnProductNumberChanged(); 
 partial void OnMakeFlagChanging(bool value);
partial void OnMakeFlagChanging(bool value); 
 partial void OnMakeFlagChanged();
partial void OnMakeFlagChanged(); 
 partial void OnFinishedGoodsFlagChanging(bool value);
partial void OnFinishedGoodsFlagChanging(bool value); 
 partial void OnFinishedGoodsFlagChanged();
partial void OnFinishedGoodsFlagChanged(); 
 partial void OnColorChanging(string value);
partial void OnColorChanging(string value); 
 partial void OnColorChanged();
partial void OnColorChanged(); 
 partial void OnSafetyStockLevelChanging(short value);
partial void OnSafetyStockLevelChanging(short value); 
 partial void OnSafetyStockLevelChanged();
partial void OnSafetyStockLevelChanged(); 
 partial void OnReorderPointChanging(short value);
partial void OnReorderPointChanging(short value); 
 partial void OnReorderPointChanged();
partial void OnReorderPointChanged(); 
 partial void OnStandardCostChanging(decimal value);
partial void OnStandardCostChanging(decimal value); 
 partial void OnStandardCostChanged();
partial void OnStandardCostChanged(); 
 partial void OnListPriceChanging(decimal value);
partial void OnListPriceChanging(decimal value); 
 partial void OnListPriceChanged();
partial void OnListPriceChanged(); 
 partial void OnSizeChanging(string value);
partial void OnSizeChanging(string value); 
 partial void OnSizeChanged();
partial void OnSizeChanged(); 
 partial void OnSizeUnitMeasureCodeChanging(string value);
partial void OnSizeUnitMeasureCodeChanging(string value); 
 partial void OnSizeUnitMeasureCodeChanged();
partial void OnSizeUnitMeasureCodeChanged(); 
 partial void OnWeightUnitMeasureCodeChanging(string value);
partial void OnWeightUnitMeasureCodeChanging(string value); 
 partial void OnWeightUnitMeasureCodeChanged();
partial void OnWeightUnitMeasureCodeChanged(); 
 partial void OnWeightChanging(System.Nullable<decimal> value);
partial void OnWeightChanging(System.Nullable<decimal> value); 
 partial void OnWeightChanged();
partial void OnWeightChanged(); 
 partial void OnDaysToManufactureChanging(int value);
partial void OnDaysToManufactureChanging(int value); 
 partial void OnDaysToManufactureChanged();
partial void OnDaysToManufactureChanged(); 
 partial void OnProductLineChanging(string value);
partial void OnProductLineChanging(string value); 
 partial void OnProductLineChanged();
partial void OnProductLineChanged(); 
 partial void OnClassChanging(string value);
partial void OnClassChanging(string value); 
 partial void OnClassChanged();
partial void OnClassChanged(); 
 partial void OnStyleChanging(string value);
partial void OnStyleChanging(string value); 
 partial void OnStyleChanged();
partial void OnStyleChanged(); 
 partial void OnProductSubcategoryIDChanging(System.Nullable<int> value);
partial void OnProductSubcategoryIDChanging(System.Nullable<int> value); 
 partial void OnProductSubcategoryIDChanged();
partial void OnProductSubcategoryIDChanged(); 
 partial void OnProductModelIDChanging(System.Nullable<int> value);
partial void OnProductModelIDChanging(System.Nullable<int> value); 
 partial void OnProductModelIDChanged();
partial void OnProductModelIDChanged(); 
 partial void OnSellStartDateChanging(System.DateTime value);
partial void OnSellStartDateChanging(System.DateTime value); 
 partial void OnSellStartDateChanged();
partial void OnSellStartDateChanged(); 
 partial void OnSellEndDateChanging(System.Nullable<System.DateTime> value);
partial void OnSellEndDateChanging(System.Nullable<System.DateTime> value); 
 partial void OnSellEndDateChanged();
partial void OnSellEndDateChanged(); 
 partial void OnDiscontinuedDateChanging(System.Nullable<System.DateTime> value);
partial void OnDiscontinuedDateChanging(System.Nullable<System.DateTime> value); 
 partial void OnDiscontinuedDateChanged();
partial void OnDiscontinuedDateChanged(); 
 partial void OnrowguidChanging(System.Guid value);
partial void OnrowguidChanging(System.Guid value); 
 partial void OnrowguidChanged();
partial void OnrowguidChanged(); 
 partial void OnModifiedDateChanging(System.DateTime value);
partial void OnModifiedDateChanging(System.DateTime value); 
 partial void OnModifiedDateChanged();
partial void OnModifiedDateChanged(); 
 #endregion
#endregion 


 public Product()
public Product() 


 {
{ 
 OnCreated();
OnCreated(); 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_ProductID", AutoSync=AutoSync.OnInsert, DbType="Int NOT NULL IDENTITY", IsPrimaryKey=true, IsDbGenerated=true)]
[Column(Storage="_ProductID", AutoSync=AutoSync.OnInsert, DbType="Int NOT NULL IDENTITY", IsPrimaryKey=true, IsDbGenerated=true)] 
 public int ProductID
public int ProductID 


 {
{ 
 get
get 


 {
{ 
 return this._ProductID;
return this._ProductID; 
 }
} 
 set
set 


 {
{ 
 if ((this._ProductID != value))
if ((this._ProductID != value)) 


 {
{ 
 this.OnProductIDChanging(value);
this.OnProductIDChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._ProductID = value;
this._ProductID = value; 
 this.SendPropertyChanged("ProductID");
this.SendPropertyChanged("ProductID"); 
 this.OnProductIDChanged();
this.OnProductIDChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_Name", DbType="NVarChar(50) NOT NULL", CanBeNull=false)]
[Column(Storage="_Name", DbType="NVarChar(50) NOT NULL", CanBeNull=false)] 
 public string Name
public string Name 


 {
{ 
 get
get 


 {
{ 
 return this._Name;
return this._Name; 
 }
} 
 set
set 


 {
{ 
 if ((this._Name != value))
if ((this._Name != value)) 


 {
{ 
 this.OnNameChanging(value);
this.OnNameChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._Name = value;
this._Name = value; 
 this.SendPropertyChanged("Name");
this.SendPropertyChanged("Name"); 
 this.OnNameChanged();
this.OnNameChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_ProductNumber", DbType="NVarChar(25) NOT NULL", CanBeNull=false)]
[Column(Storage="_ProductNumber", DbType="NVarChar(25) NOT NULL", CanBeNull=false)] 
 public string ProductNumber
public string ProductNumber 


 {
{ 
 get
get 


 {
{ 
 return this._ProductNumber;
return this._ProductNumber; 
 }
} 
 set
set 


 {
{ 
 if ((this._ProductNumber != value))
if ((this._ProductNumber != value)) 


 {
{ 
 this.OnProductNumberChanging(value);
this.OnProductNumberChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._ProductNumber = value;
this._ProductNumber = value; 
 this.SendPropertyChanged("ProductNumber");
this.SendPropertyChanged("ProductNumber"); 
 this.OnProductNumberChanged();
this.OnProductNumberChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_MakeFlag", DbType="Bit NOT NULL")]
[Column(Storage="_MakeFlag", DbType="Bit NOT NULL")] 
 public bool MakeFlag
public bool MakeFlag 


 {
{ 
 get
get 


 {
{ 
 return this._MakeFlag;
return this._MakeFlag; 
 }
} 
 set
set 


 {
{ 
 if ((this._MakeFlag != value))
if ((this._MakeFlag != value)) 


 {
{ 
 this.OnMakeFlagChanging(value);
this.OnMakeFlagChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._MakeFlag = value;
this._MakeFlag = value; 
 this.SendPropertyChanged("MakeFlag");
this.SendPropertyChanged("MakeFlag"); 
 this.OnMakeFlagChanged();
this.OnMakeFlagChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_FinishedGoodsFlag", DbType="Bit NOT NULL")]
[Column(Storage="_FinishedGoodsFlag", DbType="Bit NOT NULL")] 
 public bool FinishedGoodsFlag
public bool FinishedGoodsFlag 


 {
{ 
 get
get 


 {
{ 
 return this._FinishedGoodsFlag;
return this._FinishedGoodsFlag; 
 }
} 
 set
set 


 {
{ 
 if ((this._FinishedGoodsFlag != value))
if ((this._FinishedGoodsFlag != value)) 


 {
{ 
 this.OnFinishedGoodsFlagChanging(value);
this.OnFinishedGoodsFlagChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._FinishedGoodsFlag = value;
this._FinishedGoodsFlag = value; 
 this.SendPropertyChanged("FinishedGoodsFlag");
this.SendPropertyChanged("FinishedGoodsFlag"); 
 this.OnFinishedGoodsFlagChanged();
this.OnFinishedGoodsFlagChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_Color", DbType="NVarChar(15)")]
[Column(Storage="_Color", DbType="NVarChar(15)")] 
 public string Color
public string Color 


 {
{ 
 get
get 


 {
{ 
 return this._Color;
return this._Color; 
 }
} 
 set
set 


 {
{ 
 if ((this._Color != value))
if ((this._Color != value)) 


 {
{ 
 this.OnColorChanging(value);
this.OnColorChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._Color = value;
this._Color = value; 
 this.SendPropertyChanged("Color");
this.SendPropertyChanged("Color"); 
 this.OnColorChanged();
this.OnColorChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_SafetyStockLevel", DbType="SmallInt NOT NULL")]
[Column(Storage="_SafetyStockLevel", DbType="SmallInt NOT NULL")] 
 public short SafetyStockLevel
public short SafetyStockLevel 


 {
{ 
 get
get 


 {
{ 
 return this._SafetyStockLevel;
return this._SafetyStockLevel; 
 }
} 
 set
set 


 {
{ 
 if ((this._SafetyStockLevel != value))
if ((this._SafetyStockLevel != value)) 


 {
{ 
 this.OnSafetyStockLevelChanging(value);
this.OnSafetyStockLevelChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._SafetyStockLevel = value;
this._SafetyStockLevel = value; 
 this.SendPropertyChanged("SafetyStockLevel");
this.SendPropertyChanged("SafetyStockLevel"); 
 this.OnSafetyStockLevelChanged();
this.OnSafetyStockLevelChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_ReorderPoint", DbType="SmallInt NOT NULL")]
[Column(Storage="_ReorderPoint", DbType="SmallInt NOT NULL")] 
 public short ReorderPoint
public short ReorderPoint 


 {
{ 
 get
get 


 {
{ 
 return this._ReorderPoint;
return this._ReorderPoint; 
 }
} 
 set
set 


 {
{ 
 if ((this._ReorderPoint != value))
if ((this._ReorderPoint != value)) 


 {
{ 
 this.OnReorderPointChanging(value);
this.OnReorderPointChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._ReorderPoint = value;
this._ReorderPoint = value; 
 this.SendPropertyChanged("ReorderPoint");
this.SendPropertyChanged("ReorderPoint"); 
 this.OnReorderPointChanged();
this.OnReorderPointChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_StandardCost", DbType="Money NOT NULL")]
[Column(Storage="_StandardCost", DbType="Money NOT NULL")] 
 public decimal StandardCost
public decimal StandardCost 


 {
{ 
 get
get 


 {
{ 
 return this._StandardCost;
return this._StandardCost; 
 }
} 
 set
set 


 {
{ 
 if ((this._StandardCost != value))
if ((this._StandardCost != value)) 


 {
{ 
 this.OnStandardCostChanging(value);
this.OnStandardCostChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._StandardCost = value;
this._StandardCost = value; 
 this.SendPropertyChanged("StandardCost");
this.SendPropertyChanged("StandardCost"); 
 this.OnStandardCostChanged();
this.OnStandardCostChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_ListPrice", DbType="Money NOT NULL")]
[Column(Storage="_ListPrice", DbType="Money NOT NULL")] 
 public decimal ListPrice
public decimal ListPrice 


 {
{ 
 get
get 


 {
{ 
 return this._ListPrice;
return this._ListPrice; 
 }
} 
 set
set 


 {
{ 
 if ((this._ListPrice != value))
if ((this._ListPrice != value)) 


 {
{ 
 this.OnListPriceChanging(value);
this.OnListPriceChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._ListPrice = value;
this._ListPrice = value; 
 this.SendPropertyChanged("ListPrice");
this.SendPropertyChanged("ListPrice"); 
 this.OnListPriceChanged();
this.OnListPriceChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_Size", DbType="NVarChar(5)")]
[Column(Storage="_Size", DbType="NVarChar(5)")] 
 public string Size
public string Size 


 {
{ 
 get
get 


 {
{ 
 return this._Size;
return this._Size; 
 }
} 
 set
set 


 {
{ 
 if ((this._Size != value))
if ((this._Size != value)) 


 {
{ 
 this.OnSizeChanging(value);
this.OnSizeChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._Size = value;
this._Size = value; 
 this.SendPropertyChanged("Size");
this.SendPropertyChanged("Size"); 
 this.OnSizeChanged();
this.OnSizeChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_SizeUnitMeasureCode", DbType="NChar(3)")]
[Column(Storage="_SizeUnitMeasureCode", DbType="NChar(3)")] 
 public string SizeUnitMeasureCode
public string SizeUnitMeasureCode 


 {
{ 
 get
get 


 {
{ 
 return this._SizeUnitMeasureCode;
return this._SizeUnitMeasureCode; 
 }
} 
 set
set 


 {
{ 
 if ((this._SizeUnitMeasureCode != value))
if ((this._SizeUnitMeasureCode != value)) 


 {
{ 
 this.OnSizeUnitMeasureCodeChanging(value);
this.OnSizeUnitMeasureCodeChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._SizeUnitMeasureCode = value;
this._SizeUnitMeasureCode = value; 
 this.SendPropertyChanged("SizeUnitMeasureCode");
this.SendPropertyChanged("SizeUnitMeasureCode"); 
 this.OnSizeUnitMeasureCodeChanged();
this.OnSizeUnitMeasureCodeChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_WeightUnitMeasureCode", DbType="NChar(3)")]
[Column(Storage="_WeightUnitMeasureCode", DbType="NChar(3)")] 
 public string WeightUnitMeasureCode
public string WeightUnitMeasureCode 


 {
{ 
 get
get 


 {
{ 
 return this._WeightUnitMeasureCode;
return this._WeightUnitMeasureCode; 
 }
} 
 set
set 


 {
{ 
 if ((this._WeightUnitMeasureCode != value))
if ((this._WeightUnitMeasureCode != value)) 


 {
{ 
 this.OnWeightUnitMeasureCodeChanging(value);
this.OnWeightUnitMeasureCodeChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._WeightUnitMeasureCode = value;
this._WeightUnitMeasureCode = value; 
 this.SendPropertyChanged("WeightUnitMeasureCode");
this.SendPropertyChanged("WeightUnitMeasureCode"); 
 this.OnWeightUnitMeasureCodeChanged();
this.OnWeightUnitMeasureCodeChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_Weight", DbType="Decimal(8,2)")]
[Column(Storage="_Weight", DbType="Decimal(8,2)")] 
 public System.Nullable<decimal> Weight
public System.Nullable<decimal> Weight 


 {
{ 
 get
get 


 {
{ 
 return this._Weight;
return this._Weight; 
 }
} 
 set
set 


 {
{ 
 if ((this._Weight != value))
if ((this._Weight != value)) 


 {
{ 
 this.OnWeightChanging(value);
this.OnWeightChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._Weight = value;
this._Weight = value; 
 this.SendPropertyChanged("Weight");
this.SendPropertyChanged("Weight"); 
 this.OnWeightChanged();
this.OnWeightChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_DaysToManufacture", DbType="Int NOT NULL")]
[Column(Storage="_DaysToManufacture", DbType="Int NOT NULL")] 
 public int DaysToManufacture
public int DaysToManufacture 


 {
{ 
 get
get 


 {
{ 
 return this._DaysToManufacture;
return this._DaysToManufacture; 
 }
} 
 set
set 


 {
{ 
 if ((this._DaysToManufacture != value))
if ((this._DaysToManufacture != value)) 


 {
{ 
 this.OnDaysToManufactureChanging(value);
this.OnDaysToManufactureChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._DaysToManufacture = value;
this._DaysToManufacture = value; 
 this.SendPropertyChanged("DaysToManufacture");
this.SendPropertyChanged("DaysToManufacture"); 
 this.OnDaysToManufactureChanged();
this.OnDaysToManufactureChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_ProductLine", DbType="NChar(2)")]
[Column(Storage="_ProductLine", DbType="NChar(2)")] 
 public string ProductLine
public string ProductLine 


 {
{ 
 get
get 


 {
{ 
 return this._ProductLine;
return this._ProductLine; 
 }
} 
 set
set 


 {
{ 
 if ((this._ProductLine != value))
if ((this._ProductLine != value)) 


 {
{ 
 this.OnProductLineChanging(value);
this.OnProductLineChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._ProductLine = value;
this._ProductLine = value; 
 this.SendPropertyChanged("ProductLine");
this.SendPropertyChanged("ProductLine"); 
 this.OnProductLineChanged();
this.OnProductLineChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_Class", DbType="NChar(2)")]
[Column(Storage="_Class", DbType="NChar(2)")] 
 public string Class
public string Class 


 {
{ 
 get
get 


 {
{ 
 return this._Class;
return this._Class; 
 }
} 
 set
set 


 {
{ 
 if ((this._Class != value))
if ((this._Class != value)) 


 {
{ 
 this.OnClassChanging(value);
this.OnClassChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._Class = value;
this._Class = value; 
 this.SendPropertyChanged("Class");
this.SendPropertyChanged("Class"); 
 this.OnClassChanged();
this.OnClassChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_Style", DbType="NChar(2)")]
[Column(Storage="_Style", DbType="NChar(2)")] 
 public string Style
public string Style 


 {
{ 
 get
get 


 {
{ 
 return this._Style;
return this._Style; 
 }
} 
 set
set 


 {
{ 
 if ((this._Style != value))
if ((this._Style != value)) 


 {
{ 
 this.OnStyleChanging(value);
this.OnStyleChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._Style = value;
this._Style = value; 
 this.SendPropertyChanged("Style");
this.SendPropertyChanged("Style"); 
 this.OnStyleChanged();
this.OnStyleChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_ProductSubcategoryID", DbType="Int")]
[Column(Storage="_ProductSubcategoryID", DbType="Int")] 
 public System.Nullable<int> ProductSubcategoryID
public System.Nullable<int> ProductSubcategoryID 


 {
{ 
 get
get 


 {
{ 
 return this._ProductSubcategoryID;
return this._ProductSubcategoryID; 
 }
} 
 set
set 


 {
{ 
 if ((this._ProductSubcategoryID != value))
if ((this._ProductSubcategoryID != value)) 


 {
{ 
 this.OnProductSubcategoryIDChanging(value);
this.OnProductSubcategoryIDChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._ProductSubcategoryID = value;
this._ProductSubcategoryID = value; 
 this.SendPropertyChanged("ProductSubcategoryID");
this.SendPropertyChanged("ProductSubcategoryID"); 
 this.OnProductSubcategoryIDChanged();
this.OnProductSubcategoryIDChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_ProductModelID", DbType="Int")]
[Column(Storage="_ProductModelID", DbType="Int")] 
 public System.Nullable<int> ProductModelID
public System.Nullable<int> ProductModelID 


 {
{ 
 get
get 


 {
{ 
 return this._ProductModelID;
return this._ProductModelID; 
 }
} 
 set
set 


 {
{ 
 if ((this._ProductModelID != value))
if ((this._ProductModelID != value)) 


 {
{ 
 this.OnProductModelIDChanging(value);
this.OnProductModelIDChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._ProductModelID = value;
this._ProductModelID = value; 
 this.SendPropertyChanged("ProductModelID");
this.SendPropertyChanged("ProductModelID"); 
 this.OnProductModelIDChanged();
this.OnProductModelIDChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_SellStartDate", DbType="DateTime NOT NULL")]
[Column(Storage="_SellStartDate", DbType="DateTime NOT NULL")] 
 public System.DateTime SellStartDate
public System.DateTime SellStartDate 


 {
{ 
 get
get 


 {
{ 
 return this._SellStartDate;
return this._SellStartDate; 
 }
} 
 set
set 


 {
{ 
 if ((this._SellStartDate != value))
if ((this._SellStartDate != value)) 


 {
{ 
 this.OnSellStartDateChanging(value);
this.OnSellStartDateChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._SellStartDate = value;
this._SellStartDate = value; 
 this.SendPropertyChanged("SellStartDate");
this.SendPropertyChanged("SellStartDate"); 
 this.OnSellStartDateChanged();
this.OnSellStartDateChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_SellEndDate", DbType="DateTime")]
[Column(Storage="_SellEndDate", DbType="DateTime")] 
 public System.Nullable<System.DateTime> SellEndDate
public System.Nullable<System.DateTime> SellEndDate 


 {
{ 
 get
get 


 {
{ 
 return this._SellEndDate;
return this._SellEndDate; 
 }
} 
 set
set 


 {
{ 
 if ((this._SellEndDate != value))
if ((this._SellEndDate != value)) 


 {
{ 
 this.OnSellEndDateChanging(value);
this.OnSellEndDateChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._SellEndDate = value;
this._SellEndDate = value; 
 this.SendPropertyChanged("SellEndDate");
this.SendPropertyChanged("SellEndDate"); 
 this.OnSellEndDateChanged();
this.OnSellEndDateChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_DiscontinuedDate", DbType="DateTime")]
[Column(Storage="_DiscontinuedDate", DbType="DateTime")] 
 public System.Nullable<System.DateTime> DiscontinuedDate
public System.Nullable<System.DateTime> DiscontinuedDate 


 {
{ 
 get
get 


 {
{ 
 return this._DiscontinuedDate;
return this._DiscontinuedDate; 
 }
} 
 set
set 


 {
{ 
 if ((this._DiscontinuedDate != value))
if ((this._DiscontinuedDate != value)) 


 {
{ 
 this.OnDiscontinuedDateChanging(value);
this.OnDiscontinuedDateChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._DiscontinuedDate = value;
this._DiscontinuedDate = value; 
 this.SendPropertyChanged("DiscontinuedDate");
this.SendPropertyChanged("DiscontinuedDate"); 
 this.OnDiscontinuedDateChanged();
this.OnDiscontinuedDateChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_rowguid", DbType="UniqueIdentifier NOT NULL")]
[Column(Storage="_rowguid", DbType="UniqueIdentifier NOT NULL")] 
 public System.Guid rowguid
public System.Guid rowguid 


 {
{ 
 get
get 


 {
{ 
 return this._rowguid;
return this._rowguid; 
 }
} 
 set
set 


 {
{ 
 if ((this._rowguid != value))
if ((this._rowguid != value)) 


 {
{ 
 this.OnrowguidChanging(value);
this.OnrowguidChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._rowguid = value;
this._rowguid = value; 
 this.SendPropertyChanged("rowguid");
this.SendPropertyChanged("rowguid"); 
 this.OnrowguidChanged();
this.OnrowguidChanged(); 
 }
} 
 }
} 
 }
} 
 [DataMember]
[DataMember] 
 [Column(Storage="_ModifiedDate", DbType="DateTime NOT NULL")]
[Column(Storage="_ModifiedDate", DbType="DateTime NOT NULL")] 
 public System.DateTime ModifiedDate
public System.DateTime ModifiedDate 


 {
{ 
 get
get 


 {
{ 
 return this._ModifiedDate;
return this._ModifiedDate; 
 }
} 
 set
set 


 {
{ 
 if ((this._ModifiedDate != value))
if ((this._ModifiedDate != value)) 


 {
{ 
 this.OnModifiedDateChanging(value);
this.OnModifiedDateChanging(value); 
 this.SendPropertyChanging();
this.SendPropertyChanging(); 
 this._ModifiedDate = value;
this._ModifiedDate = value; 
 this.SendPropertyChanged("ModifiedDate");
this.SendPropertyChanged("ModifiedDate"); 
 this.OnModifiedDateChanged();
this.OnModifiedDateChanged(); 
 }
} 
 }
} 
 }
} 


 public event PropertyChangingEventHandler PropertyChanging;
public event PropertyChangingEventHandler PropertyChanging; 


 public event PropertyChangedEventHandler PropertyChanged;
public event PropertyChangedEventHandler PropertyChanged; 


 protected virtual void SendPropertyChanging()
protected virtual void SendPropertyChanging() 


 {
{ 
 if ((this.PropertyChanging != null))
if ((this.PropertyChanging != null)) 


 {
{ 
 this.PropertyChanging(this, emptyChangingEventArgs);
this.PropertyChanging(this, emptyChangingEventArgs); 
 }
} 
 }
} 


 protected virtual void SendPropertyChanged(String propertyName)
protected virtual void SendPropertyChanged(String propertyName) 


 {
{ 
 if ((this.PropertyChanged != null))
if ((this.PropertyChanged != null)) 


 {
{ 
 this.PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
this.PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); 
 }
} 
 }
} 
 }
} 
 }
} 
 #pragma warning restore 1591
#pragma warning restore 1591 

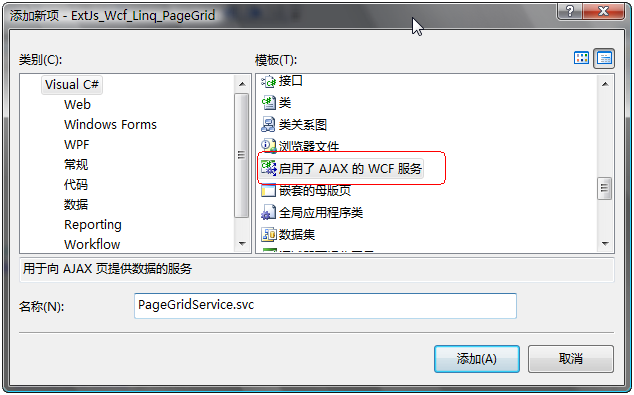
第四步:创建一个启动了Ajax支持的WCF服务:PageGridService.svc

设计一个用于与ExtJs进行分页交互的PageData泛型类:
 using System;
using System; 
 using System.Data;
using System.Data; 
 using System.Configuration;
using System.Configuration; 
 using System.Linq;
using System.Linq; 
 using System.Web;
using System.Web; 
 using System.Web.Security;
using System.Web.Security; 
 using System.Web.UI;
using System.Web.UI; 
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls; 
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls; 
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; 
 using System.Xml.Linq;
using System.Xml.Linq; 
 using System.Runtime.Serialization;
using System.Runtime.Serialization; 


 namespace ExtJs_Wcf_Linq_PageGrid
namespace ExtJs_Wcf_Linq_PageGrid 


 {
{ 
 [DataContract]
[DataContract] 
 public class PageData<T>
public class PageData<T> 


 {
{ 
 [DataMember]
[DataMember] 
 public int TotolRecord
public int TotolRecord 


 {
{ 
 get;
get; 
 set;
set; 
 }
} 
 [DataMember]
[DataMember] 
 public T Data
public T Data 


 {
{ 
 get;
get; 
 set;
set; 
 }
} 
 }
} 
 }
} 

这个泛型类用于WCF与ExtJS的Grid控件交互,T是返回的具体数据类型的集合,TotalRecord是总记录数。
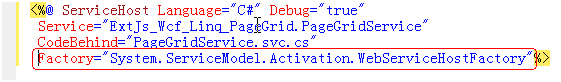
修改PageGridService.svc的页面代码,添加Factory="System.ServiceModel.Activation.WebServiceHostFactory",添加后代码如下:

在后台代码中设计一个WCF服务操作,用于与ExtJS交互:
public PageData<Product[]> GetProductsByPage(int start,int limit)
具体代码为:
 [OperationContract]
[OperationContract] 
 [WebInvoke(Method = "*", ResponseFormat = WebMessageFormat.Json,
[WebInvoke(Method = "*", ResponseFormat = WebMessageFormat.Json, 
 UriTemplate = "GetProductsByPage?start={start}&limit={limit}")]
UriTemplate = "GetProductsByPage?start={start}&limit={limit}")] 
 public PageData<Product[]> GetProductsByPage(int start,int limit)
public PageData<Product[]> GetProductsByPage(int start,int limit) 


 {
{ 
 ProductsDataContext productDbContext = new ProductsDataContext();
ProductsDataContext productDbContext = new ProductsDataContext(); 
 IQueryable<Product> res = productDbContext.Product.Select(product => product);
IQueryable<Product> res = productDbContext.Product.Select(product => product); 
 PageData<Product[]> returnData = new PageData<Product[]>();
PageData<Product[]> returnData = new PageData<Product[]>(); 
 returnData.TotolRecord = res.ToArray<Product>().Length;
returnData.TotolRecord = res.ToArray<Product>().Length; 
 res = res.Skip<Product>(start);
res = res.Skip<Product>(start); 
 res = res.Take<Product>(limit);
res = res.Take<Product>(limit); 
 returnData.Data = res.ToArray<Product>();
returnData.Data = res.ToArray<Product>(); 
 return returnData;
return returnData; 
 }
} 

注意在linq中用Skip和Take实现分页
第五步:创建htm页面PageGridDemo.htm,添加如下的代码:
 DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> 
 <head>
<head> 
 <title>ExtJs+WCF+LINQ打造分页Gridtitle>
<title>ExtJs+WCF+LINQ打造分页Gridtitle> 
 <link rel="stylesheet" type="text/css" href="resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="resources/css/ext-all.css" /> 


 <script type="text/javascript" src="adapter/ext/ext-base.js" charset="gb2312">script>
<script type="text/javascript" src="adapter/ext/ext-base.js" charset="gb2312">script> 


 <script type="text/javascript" src="ext-all.js" charset="gb2312">script>
<script type="text/javascript" src="ext-all.js" charset="gb2312">script> 


 <link rel="stylesheet" type="text/css" href="shared/examples.css" />
<link rel="stylesheet" type="text/css" href="shared/examples.css" /> 


 <script type="text/javascript" src="shared/examples.js" charset="gb2312">script>
<script type="text/javascript" src="shared/examples.js" charset="gb2312">script> 


 <script type="text/javascript" src="pagegrid.js" charset="gb2312">script>
<script type="text/javascript" src="pagegrid.js" charset="gb2312">script> 


 head>
head> 
 <body>
<body> 
 <h1>
<h1> 
 ExtJs+WCF+LINQ打造分页Gridh1>
ExtJs+WCF+LINQ打造分页Gridh1> 
 <div id="page-grid">
<div id="page-grid"> 
 div>
div> 
 body>
body> 
 html>
html>
第六步: 创建javascript脚本文件,用于实现ExtJs grid控件,代码为:

 /**//*
/**//* 
 * Ext JS Library 2.1
* Ext JS Library 2.1 
 * Copyright(c) 2006-2008, Ext JS, LLC.
* Copyright(c) 2006-2008, Ext JS, LLC. 
 * licensing@extjs.com
* licensing@extjs.com 
 *
* 
 * http://extjs.com/license
* http://extjs.com/license 
 */
*/ 

 Ext.onReady(function()
Ext.onReady(function() {
{ 


 //创建一个用于访问WCF服务的HttpProxy,且访问方法为GET
//创建一个用于访问WCF服务的HttpProxy,且访问方法为GET 

 var proxy = new Ext.data.HttpProxy(
var proxy = new Ext.data.HttpProxy( {
{ 
 url:'PageGridService.svc/GetProductsByPage',
url:'PageGridService.svc/GetProductsByPage', 
 method:'GET'
method:'GET' 
 });
}); 


 var reader = new Ext.data.JsonReader(
var reader = new Ext.data.JsonReader( 


 {root:'Data',totalProperty :'TotolRecord'},
{root:'Data',totalProperty :'TotolRecord'}, 
 [
[ 


 {name: 'ProductID'},
{name: 'ProductID'}, 


 {name: 'Name'},
{name: 'Name'}, 


 {name: 'ProductNumber'},
{name: 'ProductNumber'}, 


 {name: 'MakeFlag'},
{name: 'MakeFlag'}, 


 {name: 'FinishedGoodsFlag'},
{name: 'FinishedGoodsFlag'}, 


 {name: 'Color'},
{name: 'Color'}, 


 {name: 'SafetyStockLevel'},
{name: 'SafetyStockLevel'}, 


 {name: 'ReorderPoint'},
{name: 'ReorderPoint'}, 


 {name: 'StandardCost'},
{name: 'StandardCost'}, 


 {name: 'ListPrice'},
{name: 'ListPrice'}, 


 {name: 'Size'},
{name: 'Size'}, 


 {name: 'SizeUnitMeasureCode'},
{name: 'SizeUnitMeasureCode'}, 


 {name: 'Weight'},
{name: 'Weight'}, 


 {name: 'DaysToManufacture'},
{name: 'DaysToManufacture'}, 


 {name: 'ProductLine'},
{name: 'ProductLine'}, 


 {name: 'Class'},
{name: 'Class'}, 


 {name: 'Style'},
{name: 'Style'}, 


 {name: 'Weight'},
{name: 'Weight'}, 


 {name: 'ProductSubcategoryID'},
{name: 'ProductSubcategoryID'}, 


 {name: 'ProductModelID'},
{name: 'ProductModelID'}, 


 {name: 'SellStartDate'},
{name: 'SellStartDate'}, 


 {name: 'SellEndDate'},
{name: 'SellEndDate'}, 


 {name: 'DiscontinuedDate'},
{name: 'DiscontinuedDate'}, 


 {name: 'rowguid'},
{name: 'rowguid'}, 


 {name: 'ModifiedDate'}
{name: 'ModifiedDate'} 
 ]
] 
 );
); 


 var store = new Ext.data.Store(
var store = new Ext.data.Store( 


 {proxy:proxy,reader:reader}
{proxy:proxy,reader:reader} 
 );
); 


 // create the Grid
// create the Grid 

 var grid = new Ext.grid.GridPanel(
var grid = new Ext.grid.GridPanel( {
{ 
 store: store,
store: store, 
 columns: [
columns: [ 


 {id:'ProductID',header: "编号",width:30, sortable: true, dataIndex: 'ProductID'},
{id:'ProductID',header: "编号",width:30, sortable: true, dataIndex: 'ProductID'}, 


 {header: "名称", width:75, sortable: true, dataIndex: 'Name'},
{header: "名称", width:75, sortable: true, dataIndex: 'Name'}, 


 {header: "产品编码", width:75, sortable: true, dataIndex: 'ProductNumber'},
{header: "产品编码", width:75, sortable: true, dataIndex: 'ProductNumber'}, 


 {header: "是否标记", width:75, sortable: true, dataIndex: 'MakeFlag'},
{header: "是否标记", width:75, sortable: true, dataIndex: 'MakeFlag'}, 


 {header: "颜色", width:50, sortable: true,dataIndex:'Color'},
{header: "颜色", width:50, sortable: true,dataIndex:'Color'}, 


 {header: "数量", width:50, sortable: true,dataIndex:'ReorderPoint'},
{header: "数量", width:50, sortable: true,dataIndex:'ReorderPoint'}, 


 {header: "单价", width:50, sortable: true,renderer:'userMoney',dataIndex: 'StandardCost'}
{header: "单价", width:50, sortable: true,renderer:'userMoney',dataIndex: 'StandardCost'} 
 ],
], 
 stripeRows: true,
stripeRows: true, 
 autoExpandColumn: 'ProductID',
autoExpandColumn: 'ProductID', 
 height:400,
height:400, 
 width:600,
width:600, 
 title:'产品信息',
title:'产品信息', 
 viewConfig:
viewConfig: 


 {
{ 
 columnsText:'列',
columnsText:'列', 
 sortAscText:'升序',
sortAscText:'升序', 
 sortDescText:'降序'
sortDescText:'降序' 
 },
}, 

 bbar: new Ext.PagingToolbar(
bbar: new Ext.PagingToolbar( {
{ 
 pageSize: 25,
pageSize: 25, 
 store: store,
store: store, 
 displayInfo: true,
displayInfo: true, 
 displayMsg: '总记录数 {0} - {1} of {2}',
displayMsg: '总记录数 {0} - {1} of {2}', 
 emptyMsg: "没有记录"
emptyMsg: "没有记录" 
 })
}) 
 });
}); 


 grid.render('page-grid');
grid.render('page-grid'); 


 //载入
//载入 

 store.load(
store.load( {params:
{params: {start:0,limit:25}});
{start:0,limit:25}}); 


 grid.getSelectionModel().selectFirstRow();
grid.getSelectionModel().selectFirstRow(); 
 });
}); 

好,到此,一个ExtJs+Wcf+LINQ分页Grid实现完毕,下面浏览PageGridDemo.htm,查看运行效果: