JavaScript 错误处理与调试总结
在Web开发过程中,编写JavaScript程序时或多或少会遇到各种各样的错误,有语法错误,逻辑错误。如果是一小段代码,可以通过仔细检查来排除错误,但如果程序稍微复杂点,调试JS便成为一个令Web开发者很头痛的问题。下面总结一下JS错误处理与调试的方法
方法1:用alert() 和document.write()方法监视变量值。
alert()在弹出对话框显示变量值的同时,会停止代码的继续运行,直到用户单击“确定”按钮,而document.write()则在输出值后继续运行代码。调试JS时可以根据具体情况来选择这种方法。
例如下面代码:将数组a中以1开头的数据添加到数组b中
 代码
代码
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>无标题页</title>
<script type="text/javascript">
var a=["123","456","789","111"];
function AlertMessage()
{
var b=new Array("1111");
for(var i=0;i<a.length;i++)
{
if(a[i].indexOf("1")!=0)
{
alert(a[i]);
b.push(a[i]);
}
}
}
</script>
</head>
<body >
<input type="button" value="点我" onclick="AlertMessage()"/>
</body>
</html>
如果加入的值比较多,则可以使用document.writer()方法,避免反复点击确定按钮。
方法2:用onerror事件找到错误:
当页面出现异常时,error事件会在window对象上触发,它能够在一定程序上告诉开发者出现了错误,并帮助开发者找到错误所在,如下例:
 代码
代码
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>无标题页</title>
<script type="text/javascript">
window.onerror=function()
{
alert("不好意思,出错了!");
}
</script>
</head>
<body onload="NonExist()" >
</body>
</html>
代码运行body标记的onload事件时调用了一个不存在的函数NonExist(),产生了错误,如下图:

同时,浏览器本身的代码调试错误也出现了:

要避免浏览器自己的错误提示很简单,只需要要onerror事件的处理函数最后返回ture便可,代码如下:
 代码
代码
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>无标题页</title>
<script type="text/javascript">
window.onerror=function()
{
alert("不好意思,出错了!");
return true;//屏蔽系统事件
}
</script>
</head>
<body onload="NonExist()" >
</body>
</html>
但这样处理对于解决错误并没有任何的帮助。其实onerror还提供了3个参数来确定错误的性质,代码:
 代码
代码
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>无标题页</title>
<script type="text/javascript">
window.onerror=function(message,url,line)
{
alert("不好意思,出错了:\n错误提示:"+message+"\nUrl:"+url+"\n行号:"+line);
return true;//屏蔽系统事件
}
</script>
</head>
<body onload="NonExist()" >
</body>
</html>
在IE运行时的提示:

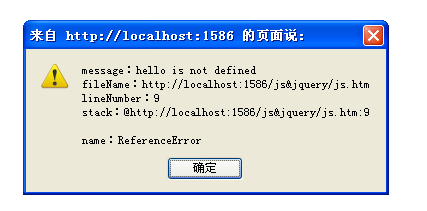
在Firefox运行的提示

在IE浏览器中发生error事件时,正常的代码会继续执行,所有的变量和数据都保存下来,并可以通过onerror事件处理函数访问。而在Firefox中,正常的代码执行都会结束,同时所有的错误发生之前的变量和数据都会被销毁.
方法3:用try….catch语句找到错误
 代码
代码
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>无标题页</title>
<script type="text/javascript">
try
{
alert("这个是try...catch的例子");
alert(hello);
}
catch(exception)
{
var error="";
for(var i in exception)
{
error+=i+":"+exception[i]+"\n";
}
alert(error);
}
</script>
</head>
<body>
</body>
</html>
IE运行时的提示:

Firefox运行时的提示:

通过try…..catch可以很轻松的找到错误的问题,不过可惜的是该语句并不能很好地处理语句错误。如下例:
 代码
代码
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>无标题页</title>
<script type="text/javascript">
try
{
alert("这个是try...catch的例子"));
}
catch(exception)
{
var error="";
for(var i in exception)
{
error+=i+":"+exception[i]+"\n";
}
alert(error);
}
</script>
</head>
<body>
</body>
</html>
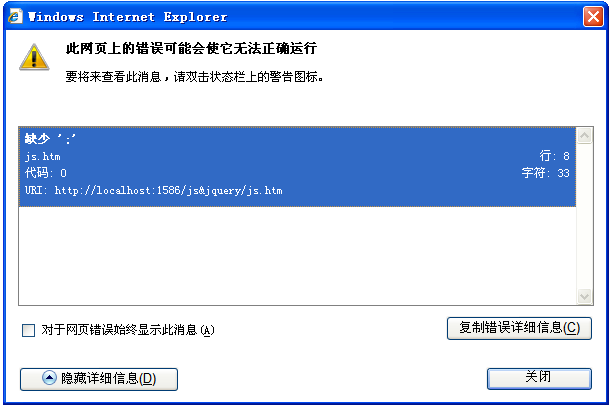
try语句里面出现了括号不匹配的错误,而整个代码并没有运行catch中的模块,而是浏览器弹出了错误提示框,如下图:

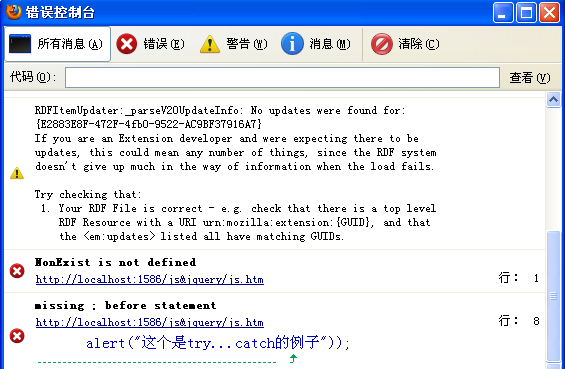
方法4:使用Firefox错误控制台调试:
在Firefox菜单栏中选择“工具”->“错误控制台”,便可以打开它,所有浏览中运行的错误,警告,消息都会传错误控制台,如下:

Firefox提示的错误信息要比IE全面而且准确的多。
方法5:使用Firefox插件FireBug
Firebug是Firefox下的一款开发类插件,现属于Firefox的五星级强力推荐插件之一。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。具体如何安装使用FireBug可参考这篇文章:http://apps.hi.baidu.com/share/detail/15314208
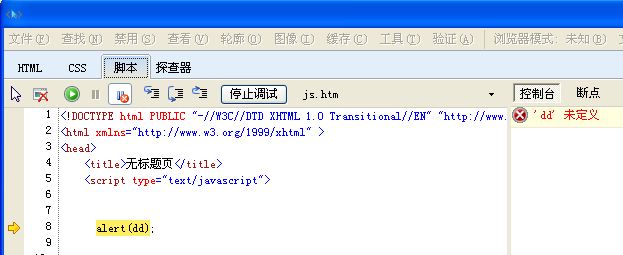
方法6:使用Miscrosoft Script Debugger调试:
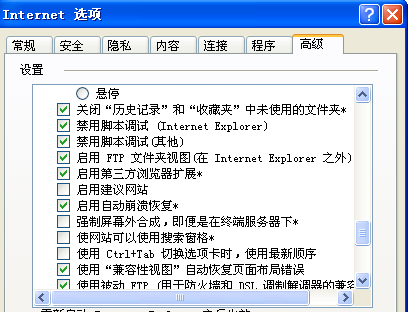
在IE菜单栏中打开“工具”->“Internet选项“,选择”高级“,将”禁用脚本调试“复选框的勾去掉。


具体如何使用就不介绍了。
方法7:使用IE下的JS调试工具companion.js
一款像firefox中的firedebug工具类似的一个工具包,它的特点就是可以有好的提示错误,并且可以在IE浏览器下方出现控制台输出.方便及时调试。
具体可参考这篇文章:http://hi.baidu.com/argv/blog/item/f4efe67ac370f7e12f73b3ad.html
还有其他JS调试工具就不一一介绍了,大家也可以介绍多几种比较好的JS错误处理方法或JS调试工具。

