Silverlight实例教程 - Validation用户提交数据验证捕获
Silverlight 4 Validation验证实例系列
- Silverlight实例教程 - Validation数据验证开篇
- Silverlight实例教程 - Validation数据验证基础属性和事件
- Silverlight实例教程 - Validation数据验证DataAnnotation机制和调试技巧
- Silverlight实例教程 - Validation客户端同步数据验证
- Silverlight实例教程 - Validation服务器端异步数据验证
- Silverlight实例教程 - Validation用户提交数据验证捕获
- Silverlight实例教程 – Datagrid,Dataform数据验证和ValidationSummary
- Silverlight实例教程 - 自定义扩展Validation类,验证框架的总结和建议
在以往的Validation系列中,介绍了四种Silverlight验证机制:
- 基本异常验证机制;
- DataAnnotation验证机制;
- IDataErrorInfo客户端同步验证机制;
- INotifyDataErrorInfo服务器端异步验证机制;
在每篇的实例中,大家都能发现这几种Silverlight Validation机制是根据异常主动触发的验证机制。本文将介绍另外一种常用验证方法,该验证方法是基于以上四种验证机制,我们称之为被动型触发验证。
概述
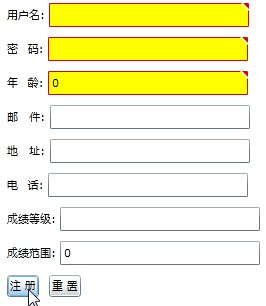
被动型触发验证,简单的理解,就是当用户交互时,通过用户行为被动激活Validation验证机制。简单的例子,一个需要注册用户的页面,其表格中,没有任何填写数据,而初始化后,对该表格不进行验证处理,仅当用户点击“注册”按钮后,对需要填写的控件进行验证判断,这时就需要用到被动型触发验证。
UpdateSourceTrigger属性
UpdateSourceTrigger属性是Validation数据验证的重要属性之一,该属性主要表示数据源触发更新的执行时间。主要运用在Binding中,例如:
<TextBox Text="{Binding Username, Mode=TwoWay, NotifyOnValidationError=True, ValidatesOnDataErrors=True,
ValidatesOnExceptions=True, UpdateSourceTrigger=Explicit}"/>
通过MSDN,我们可以了解到UpdateSourceTrigger属性有两个值。
1. Default,该值返回目标依赖属性的默认UpdateSourceTrigger值,多数控件返回的默认值为PropertyChanged,而Text属性的默认值为LostFocus。
2. Explicit,如果设置UpdateSourceTrigger属性设置为显式方式,则需要开发人员手工调用UpdateSource方法,才能对数据源更新事件进行触发,否则不做任何操作。
在默认情况下,UpdateSourceTrigger属性为Default。这也就是尽管在前几篇的实例中,在Binding中,我们没有设置任何PropertyChanged信息,仍旧能够触发验证。当数据绑定被修改后,绑定会自动触发UpdateSourceTrigger属性,通过该属性,对绑定数据源的数据成员进行验证,如果有异常,则返回False,反之为True。
提交数据验证捕获实例
在文章开始,我们介绍了被动型触发验证方法,该方法在实际项目中是常用功能之一。前文提及的一个例子,注册时,想要在用户点击“注册”按钮时对所有填写值使用Validation功能进行判断,其实现方法则需要将UpdateSourceTrigger属性设为Explicit,在后台中,我们使用代码控制其验证,通过这种方法,对提交数据进行验证捕获操作。
下面的例程,我们仍旧使用SilverlightValidationDemo项目,如果你没有该项目,可以到上一篇下载该项目源代码,在本例中,我们将尝试点击提交注册按钮,但是在点击“注册”时,对姓名,密码和年龄进行验证判断。在没有对代码修改前,点击“注册”按钮,页面不会捕获任何数据提交验证,们将对姓名,密码和年龄代码进行简单修改。
<TextBlock Text="用户名: " VerticalAlignment="Center"/>
<TextBox x:Name="txtUserName" Width="200" DataContext="{Binding Source={StaticResource UserDataContext}}"
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5">
<TextBlock Text="密 码: " VerticalAlignment="Center"/>
<TextBox x:Name="txtPassword" Width="200" DataContext="{Binding Source={StaticResource UserDataContext}}"
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5">
<TextBlock Text="年 龄: " VerticalAlignment="Center"/>
<TextBox x:Name="txtAge" Width="200" DataContext="{Binding Source={StaticResource UserDataContext}}"
</StackPanel>
从上面代码可以看出,我们在Binding中,添加UpdateSourceTrigger=Explicit,根据上文提示,我们必须手工对数据源进行更新触发。这里需要解释一点,如果UpdateSourceTrigger=Default,当绑定模式为Twoway时,TextBox失去焦点,则会触发数据源更新,这一切都有Silverlight API控制,而我们设置UpdateSourceTrigger=Explicit后,则由开发人员控制。
UpdateSourceTrigger设置为Explicit后,我们需要手动调用UpdateSource,才能对数据源进行验证。在UpdateSource前,我们需要使用代码获取到绑定对象的实例。获取绑定对象实例,需要使用到BindingExpression类,BindingExpression类中包含了一个绑定对象实例的所有信息。而获取一个BindingExpression对象,则需要使用GetBindingExpression方法,对验证目标对象属性进行捕获。例如,我们实例中的代码:
beUsername.UpdateSource();
通过txtUserName.GetBindingExpression获取TextBox对象的TextProperty绑定属性,然后赋值到beUsername。然后调用UpdateSource方法,实现手工更新数据源,同时,数据源的修改,自然也就被动激活了后台的验证机制。在实际项目中,仅获取到了验证错误信息,还是不够的,页面还是会继续进行下一步流程代码,而这里,我们将会使用Validation类中的方法和属性,对验证错误进行简单的判断。
{
BindingExpression beUsername = txtUserName.GetBindingExpression(TextBox.TextProperty);
beUsername.UpdateSource();
if (Validation.GetHasError(txtUserName))
return;
}
上面代码,使用Validation类中的GetHasError()方法确认验证是否有错误,如果有,则返回空,UI的Validation机制将会接管前台验证错误显示,而后台,则会忽略该点击事件操作。如果你想获取跟为详细的验证错误信息提示,可以通过Validation类中的GetErrors()方法枚举出所有被捕获的验证错误信息。
foreach (ValidationError erroritem in Validation.GetErrors(txtUserName))
{
errors.Add(erroritem);
}
最终注册提交代码如下:
{
BindingExpression beUsername = txtUserName.GetBindingExpression(TextBox.TextProperty);
beUsername.UpdateSource();
BindingExpression bePassword = txtPassword.GetBindingExpression(TextBox.TextProperty);
bePassword.UpdateSource();
BindingExpression beAge = txtAge.GetBindingExpression(TextBox.TextProperty);
beAge.UpdateSource();
if (Validation.GetHasError(txtUserName))
return;
if (Validation.GetHasError(txtPassword))
return;
if (Validation.GetHasError(txtAge))
return;
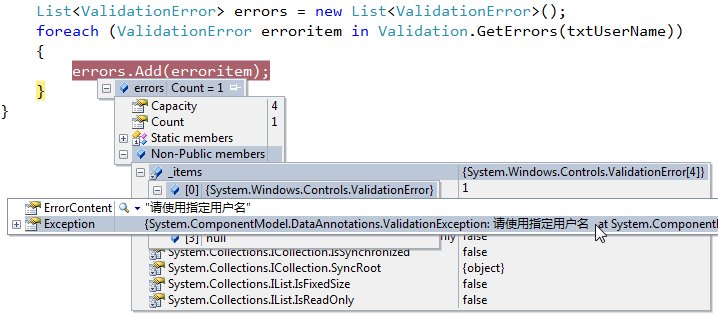
//捕获验证错误集合演示
List<ValidationError> errors = new List<ValidationError>();
foreach (ValidationError erroritem in Validation.GetErrors(txtUserName))
{
errors.Add(erroritem);
}
}
其结果,点击“注册”按钮,则会提示验证错误,修改内容后,再次点击“注册”按钮,验证通过后,进入注册流程。
 最后需要说明一点,这种验证方法,和验证机制是无关的,无论使用哪一种验证机制,都可以使用该方法,进行用户交互数据验证。今天就介绍到这里,希望对大家有所帮助。
最后需要说明一点,这种验证方法,和验证机制是无关的,无论使用哪一种验证机制,都可以使用该方法,进行用户交互数据验证。今天就介绍到这里,希望对大家有所帮助。