从零开始学习jQuery (十) jQueryUI常用功能实战
系列文章导航:
从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
从零开始学习jQuery (七) jQuery动画-让页面动起来!
从零开始学习jQuery (十) jQueryUI常用功能实战
从零开始学习jQuery (十一) 实战表单验证与自动完成提示插件
一.摘要
本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.
本文是实战篇. 使用jQueryUI完成制作网站的大部分常用功能.
二.前言
经过公司内部收集, 整理了一些经常使用javascript实现的功能. 实现这些功能的主角不是让人眼花缭乱的jQuery插件, 而是jQuery UI.
如果你还在为了一个小小的特效而去下载并安装插件, 发现Bug还没有人替你解决. 记住插件是我们没有办法的最后选择.
使用插件有太多的坏处:
1.不利于维护
2.增加页面大小
3.不利于成员间交流共享,具有学习成本.
4.不够健壮, 不能保证插件版本一直更新并修复所有问题.
下面就引入今天的主角:jQuery UI
三.jQuery UI
jQuery UI 是 jQuery 的一部分, 是在jQuery之上的一套专门用于UI交互的类库. 使用jQuery UI可以实现底层交互, 各种高级特效, 动画, 并且可定制主题.
我们可以用它轻松的构建高度交互的Web应用程序.
官方首页:
http://jqueryui.org/
下载:
http://jqueryui.com/download
示例和文档:
http://jqueryui.com/demos/
皮肤:
http://jqueryui.com/themeroller/
jQuery UI 的在线网站十分强大. 首先就是在下载时可以组装自己想要的功能定制下载:
并且针对各种控件不仅提供了详细的参数说明和实例, 还可以随时更换实例的皮肤:
本文主要讲解实例, 大家可以通过实例代码快速上手jQuery UI. 使用jQuery UI我们可以再不借助其他插件的情况下完成大部分页面应用, 说其是一个官方的超级UI插件也不为过. 包含所有功能的jQuery UI类库文件为188K, 启用Gzip压缩后是45K. 虽然较大但是一次加载全网站获益.而且45K大小在当今的互谅网时代还算可以接受.
目前还没有jQuery UI的中文教程. 因为本文是实战篇, 所以不会仔细讲解基础内容. 在后面的章节中我会加入jQuery UI的基础教程.争取成为中文jQuery UI第一教程.
四. 准备工作
我将所有相关的文件, 包括各种类库文件, Theme模板放置在如下路径:
http://www.dotnetapi.com/JSLib/
此路径开通了目录浏览, 可以直接查找需要的文件. 目录组织结构按照本系列: (八) 插播:jQuery实施方案 中介绍的方案组织.
另外也可以从Google上引用文件, Google的CDN速度更快也更有保证, 参见: Google's CDN
本文的实例的所有引用都使用 WebConfig.ResourceServer 这个属性:
public class WebConfig
{
public static string ResourceServer = @"http://www.dotnetapi.com/";
}
五.弹出层对话框
弹出框是最常用最实用的功能. 先来看一下艺龙网上的一些应用场景.
1. 艺龙网应用场景举例
(1) 静态提示类弹出层. 弹出层的内容是固定的.
(2) 动态提示类弹出层. 弹出层内容是根据事件源变化的.
(3)遮罩类弹出层. 弹出时背景变灰并不可点击.
2. 应用实例
使用 jQuery UI 的 Dialog 组件. 我以轻松实现上面三种效果.
Dialog组件的主要特点是可以拖动(Draggable), 可以改变大小(Resizable) .
示例完整代码如下:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>jQuery UI - 弹出层应用实例 Dialog</title>
<!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street,start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader-->
<link rel="stylesheet" type="text/css" href="<%=WebConfig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css"%>" />
<script type="text/javascript" src="<% =WebConfig.ResourceServer %>/JsLib/jquery/jquery-min-lastest.js"></script>
<script src="<% =WebConfig.ResourceServer %>/JsLib/jquery/ui/jquery-ui-all-min-lastest.js"
type="text/javascript"></script>
<% if (false)
{%><script src="~/js/jquery-vsdoc-lastest.js" type="text/javascript"></script>
<% }%>
<script type="text/javascript">
/*========== 必须放在头部加载的语句块. 尽量避免使用 ==========*/
</script>
<style type="text/css">
</style>
</head>
<body>
<!-- Demo 静态提示类弹出层 -->
<div class="ui-widget ui-widget-content ui-corner-all" style="width: 700px; padding: 5px;">
<h3>Demo. 共享同一个静态弹出层, 弹出层内容固定: </h3>
<div>
<span id="spanShowTip1">显示提示</span> <span id="spanShowTip2">显示提示</span>
<span id="spanShowTip3">显示提示</span> <span id="spanShowTip4">显示提示</span>
</div>
</div>
<br />
<br />
<!-- Demo 动态提示类弹出层 -->
<div class="ui-widget ui-widget-content ui-corner-all" style="width: 700px; padding: 5px;">
<h3>Demo. 每个弹出层内容不同, 弹出层内容存储在事件源的元素属性中: </h3>
<div>
<span id="spanShowDataTip1" data="颜色是红色">红色</span>
<span id="spanShowDataTip2" data="颜色是绿色">绿色</span>
</div>
</div>
<br />
<br />
<!-- Demo 遮罩类弹出层 -->
<div class="ui-widget ui-widget-content ui-corner-all" style="width: 700px; padding: 5px;">
<h3>Demo. 弹出IFrame </h3>
<div>
<input type="button" id="btnShowIframe" name="btnShowIframe" value="显示弹出层"/>
</div>
</div>
<!-- 提示类弹出层 -->
<div id="divTip" title="自定义标题">
<p>弹出层</p>
</div>
<!-- 遮罩类弹出层 -->
<div id="divIframe" title="iFrame弹出层" style="text-align:center;">
<iframe src="http://www.elong.com" width="450px" height="230px"></iframe>
</div>
<script type="text/javascript">
/*==========用户自定义方法==========*/
/*==========事件绑定==========*/
$(function()
{
//静态提示类弹出层
$("span[id^=spanShowTip]").css("cursor", "pointer").click(function(event)
{
$("*").stop();
event.stopPropagation();
var top = $(event.target).offset().top + 20;
var left = $(event.target).offset().left;
$("#divTip").dialog("option", "position", [left, top]);
$("#divTip").dialog("open");
});
//动态提出类弹出层
$("span[id^=spanShowDataTip]").css("cursor", "pointer").click(function(event)
{
$("*").stop();
$("#divTip").dialog("close");
event.stopPropagation();
var top = $(event.target).offset().top + 20;
var left = $(event.target).offset().left;
$("#divTip").html($(event.target).attr("data"));
$("#divTip").dialog("option", "position", [left, top]);
$("#divTip").dialog("open");
});
//遮罩类弹出层
$("#btnShowIframe").click(function(event)
{
event.preventDefault();
event.stopPropagation();
$("#divIframe").dialog("open");
});
//单击自身取消冒泡
$("#divTip, #divIframe").bind("click", function(event)
{
event.stopPropagation();
});
//document对象单击隐藏所有弹出层
$(document).bind("click", function(event)
{
$("#divTip").dialog("close");
$("#divIframe").dialog("close");
});
});
/*==========加载时执行的语句==========*/
$(function()
{
//初始化提示类弹出层
$("#divTip").dialog({
show: null,
bgiframe: false,
autoOpen: false
});
//初始化遮罩类弹出层
$("#divIframe").dialog({
show: null,
bgiframe: false,
autoOpen: false,
width: 500,
height: 300,
draggable: true,
resizable: false,
modal: true
});
});
</script>
</body>
</html>
效果如图:
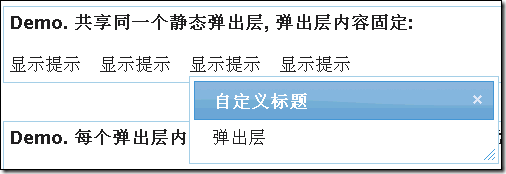
静态提示类弹出层
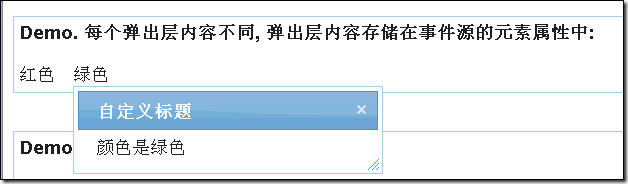
动态提示类弹出层:
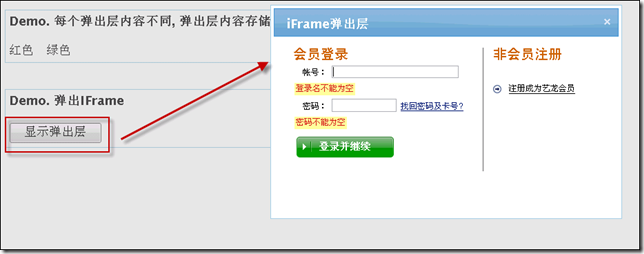
遮罩类弹出层:
3.关键点讲解
(1)计算弹出层位置
提示类弹出框最重要的是计算弹出框的位置. 通过事件对象获取到事件源, 使用offset()函数计算事件源相对于document的位置:
var top = $(event.target).offset().top;
var left = $(event.target).offset().left;
因为是相对于document, 即页面左上角的位置, 所以需要将弹出层放在Body元素中的第一层. 即父类就是body. 如果包含在其他元素中, 需要确定任何一个父类的position样式设置为了relative.
计算出来的top和left是事件源的位置, 在此位置显示会将事件源对象遮盖住. 所以通常需要手工做一些偏移, 比如top+20.
(2) 取消冒泡和浏览器默认行为
如果我们为document对象绑定了单击后关闭弹出层的事件, 那么就一定要取消事件的冒泡. 使用event对象的stopPropagation()方法可以取消冒泡.
event.stopPropagation();
对于具有默认行为的元素,比如提交按钮的提交表单行为, <a>元素的超链接行为等, 我们如果在这些元素上应用事件, 还需要取消它们的默认行为:
event.preventDefault();
(3) 设置动画效果与取消动画
通过设置dialog的配置项的show属性, 可以设置显示dialog时候的动画效果:
$('.selector').dialog({ show: 'slide' });
show默认为null即无动画, 可以是使用下列值:
'blind', 'clip', 'drop', 'explode', 'fold', 'puff', 'slide', 'scale', 'size', 'pulsate'.
对于这些动画的效果, 可以在此页观看:
http://jqueryui.com/demos/show/
当一个动画效果执行时, 如果用户在此对这个元素进行操作, 就会出现各种问题, 比如定位不准确等. 所以如果应用了动画, 我们在对其操作时需要使用stop()函数来停止动画, 通常是停止虽有元素的动画:
$("*").stop();
但是即使停止了动画再进行操作, 如果操作的太快也容易产生问题. 所以至于是否使用动画需要经过权衡决定.
(4) 动态提示类弹出层的数据传递
动态提示类弹出层的数据是不同的, 本文实例使用的是将数据存储在元素属性data上:
<span id="spanShowDataTip1" data="颜色是红色">红色</span>
这是一种简单直观的方式. 比较容易编程实现(尤其是在使用MVC编程模型的时候.)
还有一种常用方式是使用javascript变量存储数据.这两种方式在第5章时有过讲解:
http://www.cnblogs.com/zhangziqiu/archive/2009/05/06/jQuery-Learn-5.html
(5)更换主题
大家注意实例中的弹出层没有为其编辑任何样式, 但是显示出来后已经被美化过了. 这是因为我引用了jQuery UI的主题:
 代码
代码
<!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,
smoothness,south-street,start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader-->
<link rel="stylesheet" type="text/css" href="<%=WebConfig.ResourceServer +"/JsLib/jquery
/themes/redmond/style.css"%>" />
注释中有很多的主题, 只需要将引用路径中的"redmond"改为其中任何一个, 弹出层的样式会立刻发生变化.
VS中有一个Bug, 就是针对link标签, href中的语句块编译有问题, 某些情况下<%%>不被编辑解析. 所以我使用上面代码中的方式构造href属性值.
可以在下面的地址查看各个主题的效果: