前台页面优化全攻略(四)
通过前几篇文章,你应该已经掌握了很多优化网站的方法。现在你的网站加载速度已经很快了,但是你必须持续的监控你的网站,了解它的大小变化,要不然一段时间过去之后,它可能又成为了一个胖子。
如今每个页面平均已经达到1.7M,每年增长大概32%。你可以通过以下几个工具来查看你的网站是不是又在暴饮暴食,而且它们都是免费的。
1. Pingdom
Pingdom是我喜欢的一个在线测试工具。它会揭露出所以你想知道的细节,你可以一清二楚的看到网站的现状:重量、加载速度、代码分析、性能评分、开发者建议,它还提供了一个历史的时间轴帮你查看网站瘦身的成果。如果你只想用一个工具完成所有的检测,Pingdom再合适不过了。
2. Firefox Web Developer Add-on
Web Developer 插件 是火狐的Web开发调试插件 以工具栏的形式对网页的(X)HTML、脚本、多媒体、CSS、缓存、图象等多方面的实用工具。使我们能轻易的获得网页的更多信息,使我们进一步的了解当前所浏览的网页。
在Web Developer插件工具栏中,主要由以下几个部分组成:Disable、Cookies、CSS、Forms、Images、Information、Miscellaneous、Outline、Resize、Tools、View Source和Options。
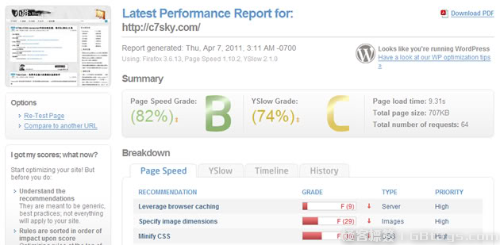
3. GTmetrix
GTmetrix 使用Google的PageSpeed Insights 和 雅虎的 YSlow 来对你的网站进行评级,并且会提供可行性建议来帮助你改善你的网站性能。
经过分析之后,你就会得到一份详细的测试报告,网站同时还提供了PDF格式的报告下载,非常贴心。如果你运行的是WordPress,那么还有针对WordPress的优化建议。只要你在该网站注册一个账号,就可以享受免费的定时监测服务。
4. Google PageSpeed Insights
谷歌也出了一款性能优化工具:PageSpeed Insights。其目的是帮助站长优化页面,从而能够带来最佳的渲染性能,尤其实针对移动页面。
根据谷歌Analytics的数据显示,现如今移动页面平均加载时间都需要超过7秒以上,虽然在移动平台上已经得到很大改善,但还需改进。
PageSpeed Insights的使用方法很简单,进入官网,然后输入你的网站URL,就会开始分析。它会帮你启用压缩(前台页面优化全攻略1.1),使用浏览器缓存,清除首屏内容中阻止呈现的 JavaScript 和 CSS,缩短服务器响应时间, 优化图片, 压缩 JavaScript,压缩 HTML等。你会惊奇的发现,它会帮我们解决很多本系列之前提到到过的优化方案。
5. YSlow
YSlow是Yahoo发布的一款基于FireFox的插件。安装YSlow必须首先先安装 Firebug,然后下载YSlow,再对其安装。
YSlow可以对网站的页面进行分析,并告诉你为了提高网站性能,如何基于某些规则而进行优化。YSlow可以分析任何网站,并为每一个规则产生一个整体报告,如果页面可以进行优化,则YSlow会列出具体的修改意见。
YSlow有23条规则:
(1. 减少HTTP请求次数
(2. 使用CDN
(3. 避免空的src和href
(4. 为文件头指定Expires
(5. 使用gzip压缩内容
(6. 把CSS放到顶部
(7. 把JS放到底部
(8. 避免使用CSS表达式
(9. 将CSS和JS放到外部文件中
(10. 权衡DNS查找次数
(11. 精简CSS和JS
(12. 避免跳转,同域避免反斜杠 “/” 的跳转,跨域使用Alias或者mod_rewirte建立CNAME
(13. 删除重复的JS和CSS
(14. 配置ETags
(15. 可缓存的AJAX
(16. 使用GET来完成AJAX请求
(17. 减少DOM元素数量
(18. 避免404
(19. 减少Cookie的大小
(20. 使用无cookie的域
(21. 不要使用滤镜
(22. 不要在HTML中缩放图片
(23. 缩小favicon.ico并缓存
6. Browser Developer Consoles
如果你不想使用其它平台提供的功能,想要自己一步步地分析,Firebug、Chrome Inspector和其它浏览器的开发者工具都可以帮助你优化, 这些工具都在一步步地强大起来。
7. PageScoring Website Speed Test
如果你想要一个快速而又简单的工具,Website Speed Test就是很好的选择,它有一个很好的名字,X如其名。它会展示出所有页面的加载速度和页面大小,下载时间为每个单独的文件,可以帮你方便的隔离问题。
8. Uptrends Speed Test
和其它的优化工具一样,它提供全页面测试工具,帮你测试加载时间,以及完整的HTML页面(图片 , frames, CSS style sheets, Flash objects, RSS feeds 和 Javascript 文件)的速度。
9. Page Speed Tool
Page Speed Tool是一个外观精美,强调文件大小,资源和下载速度的工具。虽然加载时间的测试只计算为HTML源代码不是所有文件,但是通过友好的界面,你依然可以得到一些完整的数据。
10. Web Page Analyzer

Web Page Analyzer 帮助用户计算网页大小、组成和下载的时间,并可给予测试的结果给出优化的建议。设置可以模拟不同的网速下的网站打开时间,目标是让你的页面回到14.4K。
总结
到这里这个页面优化的系列就全部结束了,最后又列举出这么多工具,有选择恐惧症的人真是对不住了,如果不知道哪个好用,推荐你用第四个吧,也就是Google的PageSpeed Insights,因为它提供的功能基本涵盖了这几章我列举出的优化方案。最后希望这四篇文章会对你有所帮助,程序员都是好人,Best wishes~