Wijmo 更优美的jQuery UI部件集:活动日历控件(Event Calendar)
Wijmo Event Calendar活动日历控件,是一个功能齐全的活动日历控件,允许用户添加,编辑和管理他们的日程。默认情况下,控件将使用Html5的Local Storage特性,进行离线数据存储,用户可以在不连接网路的情况下,使用网页来管理自己的日程,无需额外的配置。
Wijmo Event Calendar支持用户自定义数据存储方式。Wijmo Event Calendar 控件在设计之初就将数据展现和数据存储进行分离,您可以使用amplify.store库,实现本地数据存储。然后设置:dataStorage,指定自定义的数据存储层,设置visibleCalendars决定那些日历需要显示。
Wijmo Event Calendar 支持灵活的UI定制,自带的Theme就很像 apple 的Calendar, 您可以显示/隐藏标题栏,导航栏,状态栏,右边的窗口。
下面是默认UI:
Day View
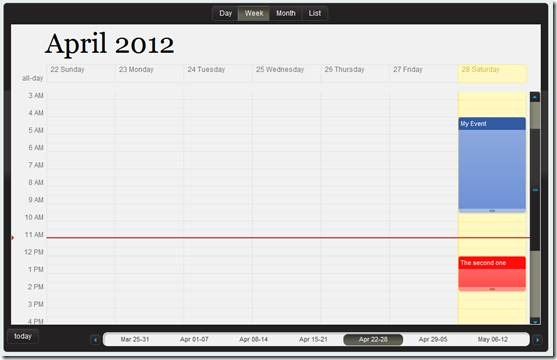
Week View:
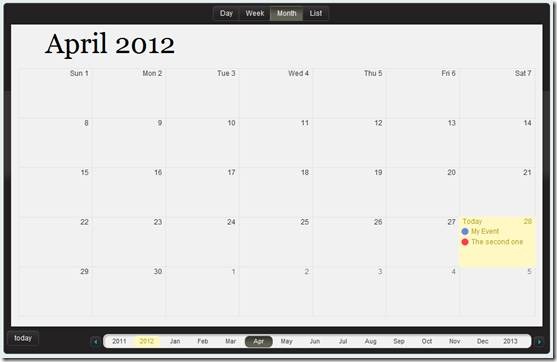
Month View:
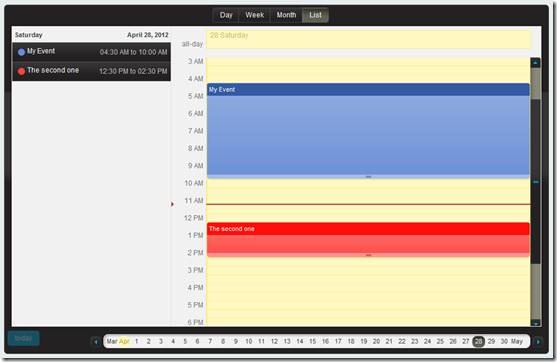
List (Agenda) View
Wijmo Calendar http://wijmo.com/widgets/wijmo-complete/events-calendar/
API:http://wijmo.com/wiki/index.php/Events_Calendar
Wijmo Calendar 依赖下面的JavaScript库:
jquery.ui.core.js
jquery.ui.widget.js
globalize.js
jquery.mousewheel.js
jquery.plugin.wijtextselection.js
jquery.wijmo.wijutil.js
jquery.wijmo.wijinputcore.js
jquery.wijmo.wijinputdate.js
jquery.wijmo.wijinputnumber.js
jquery.wijmo.wijcalendar.js
jquery.wijmo.wijdialog.js
jquery.wijmo.wijcombobox.js
jquery.wijmo.wijdatepager.js
需要进行用户自定制数据存储时,需要引入下面这两个库:
amplify.core.js
amplify.store.js
使用非常简单的代码就可以初始化一个Event Calendar了:
---------
$(document).ready(function () { $("#eventscalendar").wijevcal(); });
----------
下载本文示例代码.
Wijmo Event Calendar 还提供了其它强大的API, 使用户可以方便的定制控件:
设置 Culture:
----------
$("#eventscalendar").wijevcal({ culture: " de-DE");
----------
设置 data source web service:
---------
$("#report").wijevcal({
webServiceUrl: "http://mysite/c1evcalservice.ashx"
});
--------
设置 星期的第一天:
--------
$("#eventscalendar").wijevcal({ firstDayOfWeek: 1 });
--------
设置 header Bar 是否显示
-------
$("#element").wijevcal({ headerBarVisible: false });
-------
设置navigation Bar 是否显示
-------
$("#element").wijevcal({navigationBarVisible: false });
-------
设置右边 Panel 是否显示
-------
$("#element").wijevcal({rightPaneVisible: false });
-------
还有很多其它实用的API:
http://wijmo.com/wiki/index.php/Events_Calendar
Wijmo下载,请进入Studio for ASP.NET Wijmo 2012 v1正式发布(2012.03.22更新)!