Wijmo 更优美的jQuery UI部件集:C1 Wijmo Grids 更多惊喜
本文中,我将给大家介绍一系列非常棒的 Wijmo Grids功能。我们先以一个新的Wijmo Grids 来开始我们这次的 Wijmo Grids 之旅吧。
<BR> <table id="tableDepartmentInformation"><BR> <thead><BR> <tr><BR> <th>First Name<BR> </th><BR> <th>Last Name</th><BR> <th>Department</th><BR> </tr><BR> </thead><BR> <tbody><BR> <tr><BR> <td>Kevin</td><BR> <td>Griffin</td><BR> <td>Marketing</td><BR> </tr><BR> <tr><BR> <td>Rich</td><BR> <td>Dudley</td><BR> <td>Marketing</td><BR> </tr><BR> <tr><BR> <td>Chris</td><BR> <td>Bannon</td><BR> <td>Development</td><BR> </tr><BR> <tr><BR> <td>Johnny</td><BR> <td>Doe</td><BR> <td>Management</td><BR> </tr><BR> <tr><BR> <td>Tommy</td><BR> <td>Tutone</td><BR> <td>IT</td><BR> </tr><BR> <tr><BR> <td>Joe</td><BR> <td>Montana</td><BR> <td>IT</td><BR> </tr><BR> <tr><BR> <td>Ingio</td><BR> <td>Montoya</td><BR> <td>Freelance</td><BR> </tr><BR> <tr><BR> <td>Luke</td><BR> <td>Skywalker</td><BR> <td>Jedi</td><BR> </tr><BR> </tbody><BR> </table><P></P> <P><script type="text/javascript"><BR> $(document).ready(function () {<BR> $("#tableDepartmentInformation").wijgrid();<BR> });<BR> </script><BR> </P>
1. 排序
我们展示的第一个功能是基本的排序功能。我们只需设置allowSorting属性为true即可。
代码:
$("#tableDepartmentInformation").wijgrid(
{
allowSorting: true
});
运行后,单击列头即可实现排序。
效果图:
2. 分页
现在我们将介绍C1 Wijmo Grids 的分页功能。当数据量很大时,分页功能可以使请求速度。分页设置同样很简单,我们只需要设置allowPaging属性为 True 即可。Wijmo Grids 默认分页行数为 10,你可以通过设置pageSize属性去自定义每页行数。
代码:
$("#tableDepartmentInformation").wijgrid(
{
allowPaging: true,
pageSize: 2
});
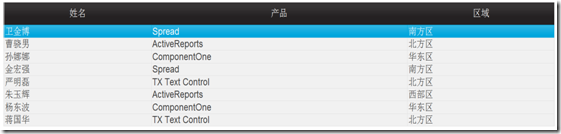
3. 过滤
过滤功能允许我们使用列中单元格值去过滤该列。例如,如果你想返回产品为ComponentOne 项。我们可以通过过滤功能实现。添加过滤功能,我们可以设置 showFilter 属性来实现。
代码:
$("#tableDepartmentInformation").wijgrid(
{
showFilter: true
});
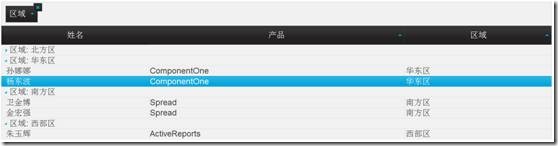
4. 分组
分组功能以分组所依据的列进行排序。例如,我们想以“区域列”进行分组。因为我们需要显示所有区域项,所以“区域列”过滤功能将实效。排序功能将以“组”为单位进行排序。使用C1 Wijmo Grids 分组功能我们需要设置 allowColMoving和showGroupArea属性。之后,我们就可以拖拽列头到分组区域进行分组了。
代码:
$("#tableDepartmentInformation").wijgrid(
{
showGroupArea: true
});
$("#tableDepartmentInformation").wijgrid(
{
allowColMoving: true
});
5. 结束语
我们仅使用几行代码,我们实现了 排序、分页、过滤和分组功能。我希望这篇文章能够唤起大家对 Wijmo 的兴趣。在下一篇文章中,我将继续介绍怎样使用后台代码来实现上述功能,感兴趣的朋友敬请关注哦~
Wijmo下载,请进入Studio for ASP.NET Wijmo 2012 v1正式发布(2012.03.22更新)!


![clip_image002[5] clip_image002[5]](https://images.cnblogs.com/cnblogs_com/powertoolsteam/201205/201205041115209707.jpg)