关于Javascript回调函数的那些事
前言
其实一直以来关于javascript中的callback函数我一直都很困惑,原因是,学习中这块了解的太少,但是平时又经常遇到,偶尔复制一下前人的代码,功能实现了也就不会再去追问其缘由,工作惯性下,对于callback的概念就越来越混乱,总感觉是Ajax请求后必须调用的那个函数,又感觉是某一个函数中的形参而已,而当你有一天看到一点关于Node.js的代码后你会更加崩溃,因为你会发现很多的callback,但是这么着接着看下去肯定是不行的,因为很多的东西如果只是知道基本概念和一些理论,没有真正的实践出结果,也没有该有思考和深层次感悟,这些东西永远不是你的,对于我这个一位有追求的文艺女G客来说,对于技术问题,任何关于技术上用到的东西都该花时间钻研一下,并且慢慢积累和沉淀一些编程思想
最近在浏览相关的文章和资料,同时项目中也用到了一些方法和理论,这样一轮下来后,你会发现眼前豁然明亮了很多哈 ~, 这里权当小女子的一些粗浅分享, 如果有大牛大神,请给我一些点评和帮助, 小女子不甚感谢 ^_^ ~
一 .搞清楚异步和同步
异步sync/同步async
举个小栗子:
- 早上起来先刷牙还是先洗脸,都要等一个事情完毕后才能进行下一项,这就是一个同步的例子(当然,除非你是憨豆先生,此处不予评论)
- 刷牙的时候你也可以,拿起左手,没事烧水 (不用等你刷完牙),这就是一个异步的例子
来段异步代码示例

js里面最基础的异步实现

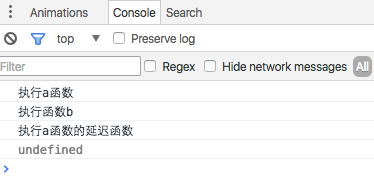
运行结果
以上代码会先执行函数a,而且不会等到a中的延迟函数执行完才执行函数b, 在延迟函数被触发的过程中就执行了函数b,当js引擎的event 队列空闲时才会去执行队列里等待的setTimeout的回调函数,这就是一个异步的例子
题外话:
调用 setTimeout 函数会在一个时间段过去后在队列中添加一个消息。这个时间段作为函数的第二个参数被传入。如果队列中没有其它消息,消息会被马上处理。但是,如果有其它消息,setTimeout 消息必须等待其它消息处理完。因此第二个参数仅仅表示最少的时间 而非确切的时间
所以即使,时间设置为0,也是会照样先执行函数b
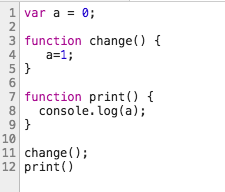
来段同步代码示例

结果输出1
print函数会等change函数完成之后去执行,所以结构输出为1,因为change函数修改了全局变量a的值,change执行之后才执行的print函数
二. 回调函数到底是什么
A callback is a function that is passed as an argument to another function and is executed after its parent function has completed.
以上解释是Google给出的解释,非常清晰简明,有时候我觉得英文理解要比翻译成中文二次理解更清楚(某些二手翻译官个人觉得可以省去了,本来就是专有名词, 翻译后基本不是人话@—@)
来看几个经典的回调函数代码,保证你一定用过他们

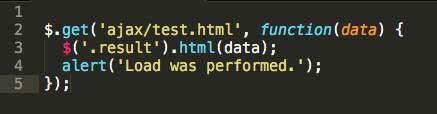
异步请求的回调函数

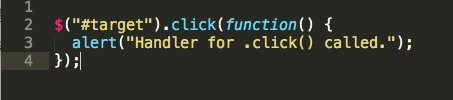
点击事件的回调函数

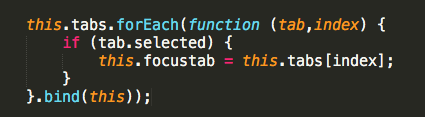
数组中遍历每一项调用的回调函数

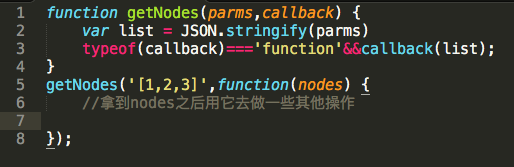
同步回调的例子
所以回调与同步、异步并没有直接的联系,回调只是一种实现方式,既可以有同步回调,也可以有异步回调,还可以有事件处理回调和延迟函数回调,这些在我们工作中有很多的使用场景
所以其实并不是我们不认识回调函数,而是我们都萦绕在了这个“callback“ 这个词上,当你在一个函数中看到它是就会困惑,其实它只是一个形参名字而已
三. 为什么写回调函数
看了以上的简单介绍之后,是不是对callback不再陌生和觉得神秘,所以尽情的去使用吧~
1. 关于回调函数和javascript单线程以及javascript异步机制
我们都知道js是单线程的,这种设计模式给我们带来了很多的方便之处,我们不需要考虑各个线程之间的通信,也不需要写很多烧脑的代码,也就是说js的引擎只能一件一件事的去完成和执行相关的操作,所以所有需要执行的事情都像排队一样,等待着被触发和执行,可是如果这样的话,如果在队列中有一件事情需要花费很多的时间,那么后面的任务都将处于一种等待状态,有时甚至会出现浏览器假死现象,例如其中有一件正在执行的一个任务是一个死循环,那么会导致后续其他的任务无法正常执行,所以js在同步机制的缺陷下设计出了异步模式
在异步执行的模式下,每一个异步的任务都有其自己一个或着多个回调函数,这样当前在执行的异步任务执行完之后,不会马上执行事件队列中的下一项任务,而是执行它的回调函数,而下一项任务也不会等当前这个回调函数执行完,因为它也不能确定当前的回调合适执行完毕,只要引它被触发就会执行,举个例子,

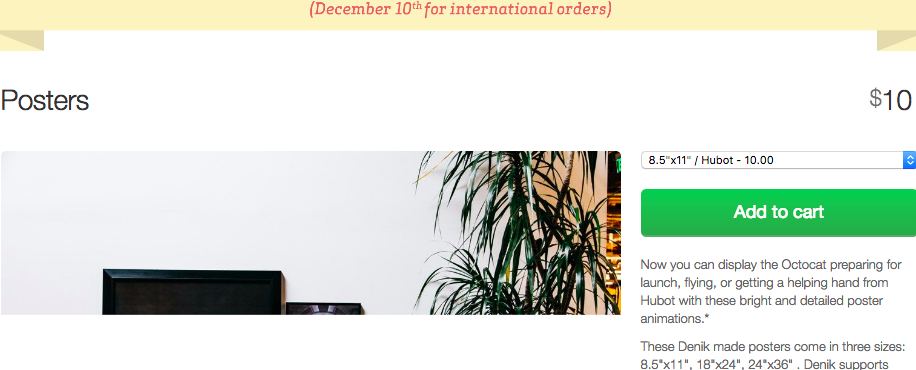
图片资源还未请求完毕
上图可以看到,我要购买一个东西,当我点进物品的详情页之后,图片资源还未请求完毕,而此时我就可以点击add to cart, 发起另一个请求,js任务列表中的添加购物车事件就会开始执行,它的执行也不会干扰到图片资源的请求任务,这也是异步执行机制的妙处
2. javascript的单线程浏览器内核的多线程
说到javascript的单线程,顺便再了解一下关于浏览器内核的多线程,关于浏览器工作原理此处不做讲解,因为小女子本人研究的不深入,等待研究学习研究透彻再分享,各位大叔请稍安勿躁 ^_^

cayley的草图
浏览器常驻三大线程: js引擎线程,GUI渲染线程,浏览器事件触发线程
看到此图你是不是会豁然开朗许多,因为浏览器是一个多线程的执行环境,在浏览器的内核中分配了多个线程,最主要的线程之一即是js引擎的线程,同时js事件队列中的异步请求,交互事件触发,定时器等事件都是由浏览器的事件触发线程进行监听的,浏览器的事件触发线程被触发后会把任务加入到js 引擎的任务队列中,当javascript引擎空闲时候就会开始执行该任务
完结
以上就是本篇文章的全部内容,由对回调函数的陌生到熟悉和使用,以及对同步/异步的概念,还有javascript的执行机制以及浏览器内核的多线程机制相信大家都有了一个简单的知识脉络,希望通过此文提到的内容,每个小伙伴去查阅更深入的资料,于此同时我也会不断的去修缮,所以我们不能做一个知其然而不知其所以然的程序员,要有充分的好奇心去学习它,带着学习让我们受益的心态去做和研究自己感兴趣的东西是一件非常快乐的事情,希望我可以把我的快乐带给每一位看文章的小伙伴,也希望你多多给我提出意见,让我们一起在学习的路上共同发现和成长,2017年欢迎你和我一起做一个不断努力学习的知识G客
超喜欢的一句话,分享给大家 ^_^:
Striving for SUCCESS without HARD WORK is like trying to HARVEST where you haven't PLANTED
by David Bly
